ไม่ว่าธุรกิจไหนๆ ก็ต้องการเพิ่ม Conversion Rate ให้กับเว็บไซต์กันทั้งนั้น ในบทความนี้ Magnetolabs จะมาแนะนำทริคเบื้องต้นง่ายๆ ที่ทุกคนสามารถทดลองทำเองได้เลยซึ่งจะช่วยเพิ่ม Conversion Rate ให้กับเว็บไซต์ของคุณ
Conversion Rate คืออะไร?
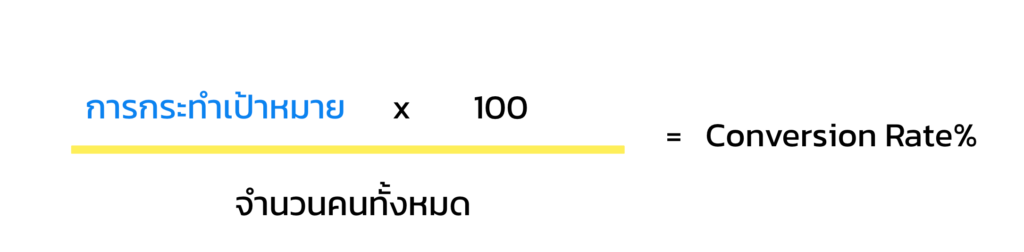
Conversion Rate คือ สัดส่วนจำนวนของคนที่ทำในสิ่งที่คุณต้องการ/สัดส่วนคนทั้งหมดเป็นเปอร์เซ็นต์
ซึ่งจะใช้เป็นค่า Metric ที่วัดว่าเรากำลังทำ Conversion Goal ได้สำเร็จมากน้อยแค่ไหน ยิ่ง Conversion Rate สูง ยิ่งหมายความว่าเรากำลังบรรลุเป้าหมายที่ตั้งเอาไว้

ทำความรู้จัก Conversion Goal ก่อนเพื่อให้เข้าใจ Conversion Rate มากขึ้น
Conversion Goal คือ เป้าหมายที่เราต้องการให้เกิดขึ้นบนเว็บไซต์ของเรา โดยแต่ละธุรกิจแต่ละเว็บไซต์จะมี Conversion Goal หรือเป้าหมายที่ต้องการแตกต่างกันไปตามประเภทและความต้องการของธุรกิจ
บางธุรกิจอาจเป็นการกรอกข้อมูลเพื่อแลกเปลี่ยนกับการดาวน์โหลด E-book
บางธุรกิจอาจเป็นการกรอกข้อมูล Subscribe เพื่อรับข้อมูลบนหน้าเว็บไซต์
บางธุรกิจอาจเป็นการกดสั่งสินค้าผ่านหน้าเว็บไซต์
บางธุรกิจอาจเป็นการลงทะเบียนสมัครสมาชิก
บางธุรกิจอาจเป็นจำนวนสินค้าที่ขายได้ต่อวัน
เราขอยกตัวอย่าง magnetolabs.com และ contentshifu.com เพื่อให้เข้าใจเรื่อง Conversion Rate มากขึ้น
สำหรับ Magnetolabs เป็น Marketing Agency ซึ่งมี Conversion Goals เป็นการกรอกข้อมูลของลูกค้าเข้ามาผ่านหน้าเว็บไซต์เพื่อติดต่อขอรับบริการ โดยเราได้ติดตั้งฟอร์มกรอกข้อมูลไว้ในหน้าเว็บไซต์ ซึ่งผลปรากฏว่ามีคนเยี่ยมชมหน้าเว็บไซต์นั้นทั้งหมด 1,000 คน และมีคนกรอกข้อมูลมา 300 คน ก็จะคิดเป็น Conversion Rate 30% (300×100/1,000)

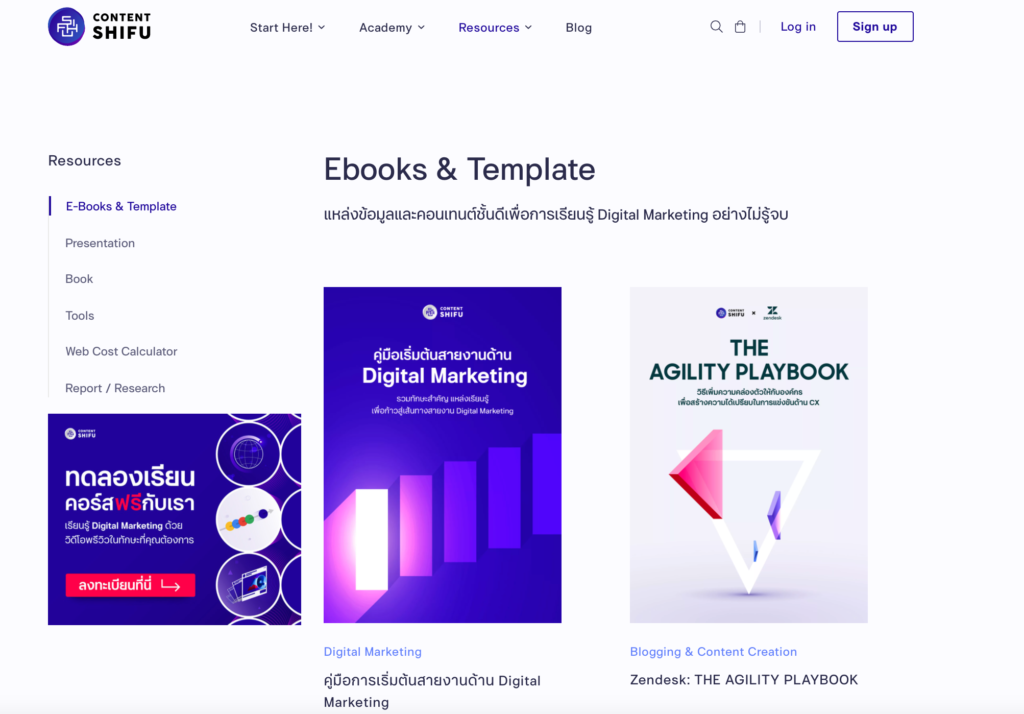
ตัวอย่างของ Content Shifu เรามี Conversion Goal หลายข้อไม่ว่าจะเป็นการให้คนดาวน์โหลด E-book การให้คนสมัครสมาชิกซื้อคอร์สเรียนออนไลน์ รวมไปถึงการให้คนติดต่อธุรกิจของเรา ในที่นี้ขอยกตัวอย่างเป็นการให้คนคลิกดาวน์โหลด E-book บนหน้าเว็บไซต์

ผลปรากฏว่ามีคนเยี่ยมชมหน้าเว็บไซต์ในเดือนนั้น 15,000 คน มียอดดาวน์โหลด 2,000 คน ก็จะคิดเป็น Conversion Rate 13.33% (2,000×100/15,000)
เมื่อเข้าใจหัวใจสำคัญของการทำธุรกิจและเว็บไซต์เรื่อง Conversion Rate มากขึ้นแล้ว ต่อไปก็ไปดูวิธีเพิ่ม Conversion Rate ให้กับเว็บไซต์กันเลย
ทริค 5 ข้อที่จะช่วยเพิ่ม Conversion Rate ให้กับเว็บไซต์
1. ปรับ Popup จับ User
เว็บไซต์ของคุณมีสิ่งที่เรียกว่า Pop Up แล้วหรือยัง? ถ้ายังเราแนะนำทำติดไว้บนหน้าเว็บไซต์ เจ้าสิ่งนี้แหละเป็นเหมือนป้ายโฆษณาชั้นดีบนหน้าเว็บไซต์ของคุณ โดยเจ้า Popup มีหลายรูปแบบไม่ว่าจะเป็น Popup Banner ที่มีลักษณะเป็นหน้าต่างเล็กๆ คล้ายกับข้อความโฆษณาและมี Feature ให้คลิกเพื่อลิงก์ไปยังหน้าต่างๆ และ Popup Form ซึ่งมีลักษณะเป็นแบบฟอร์มให้กรอกข้อมูลหรือตอบแบบสอบถามสั้นๆ
ถ้าหากคุณมี Popup อยู่แล้วลองมาเช็กดูว่าสามารถปรับอะไรเพื่อเพิ่ม Conversion Rate ให้กับเว็บไซต์ได้บ้าง?
Right Message: ข้อความบน Popup ต้องสื่อให้เห็นชัดเจนว่าเมื่อ User กดแล้วจะพาไปที่ไหนหรือกรอกข้อมูลเพื่ออะไรและจะได้อะไรตอบแทนจากการกรอกข้อมูลนั้นๆ หรือไม่

Right Time: คนที่ใช่ต้องมาในเวลาที่ใช่ด้วย ตั้งค่า Popup ของคุณให้แสดงผลในเวลาที่ใช่ เพื่อเพิ่มโอกาสในการคลิกและช่วยเพิ่ม Conversion Rate
ไม่จำเป็นต้องโผล่มาทันที บางครั้งเวลาที่เราตั้งใจคลิกเข้าเว็บไซต์เพื่อเข้าไปอ่านบทความให้ข้อมูลที่เรากำลังค้นหา แต่ปรากฏว่ามี Popup โผล่ขึ้นมาทันทีเมื่อเข้าเว็บไซต์ หากคุณกำลังตั้งใจจะเข้าไปอ่าน แน่นอนว่า Pop-up จะต้องถูกปิดไปก่อนอย่างแน่นอน เวลาที่เหมาะสมอาจจะเป็นช่วงที่ User อ่านบทความนั้นไปประมาณ 50 – 60% ซึ่งจะทำให้คนสนใจมากกว่าโผล่มาตอนต้น
ไม่ต้องโผล่ขึ้นมาบ่อยครั้ง การได้เห็น Popup เดิมโชว์ขึ้นมาหลายๆ ครั้งเวลาที่กำลังท่องเว็บไซต์อาจจะทำให้เกิดความรำคาญมากกว่าความรู้สึกอยากคลิกมัน นอกจากจะทำให้คนไม่คลิกแล้ว ยังทำให้คนไม่กลับมาเข้าเว็บไซต์ของเราอีกเลยก็ได้ ดังนั้น ควรตั้งค่า Popup ไม่ให้แสดงขึ้นมาบ่อยจนเกินไป

ปรับ Popup Banner และ Popup Form ของคุณให้ดี ใช้ข้อความที่ชัดเจนเข้าใจง่าย และมาในเวลาที่ใช่จะช่วยเพิ่มเปอร์เซ็นต์การเกิด Conversion Rate ให้กับเว็บไซต์คุณได้
2. CTA ทรงพลัง โดนใจ น่าดึงดูด
การที่จะทำ CTA ให้ดึงดูดและทำให้คนรู้สึกว่า “น่าคลิก” เป็นจุดเล็กๆ ที่สำคัญอย่างมากสำหรับเว็บไซต์ที่ต้องการเพิ่ม Conversion Rate โดยเราสามารถอัปเกรดปุ่ม Call to Action ของเราให้น่าดึงดูดขึ้นด้วย 4 ประเด็นดังนี้
“ข้อความ ดีไซน์ ลูกเล่น และตำแหน่ง”
Power of Words ใช้ข้อความมัดใจ
ข้อความสุดแสนจะธรรมดาอย่างคำว่า “ลงทะเบียน” “ซื้อสินค้า” “สมัครสมาชิก” บนปุ่ม Call to Action อาจดึงดูดไม่มากพอ (จริงอยู่ที่ในบางกรณีความเรียบง่ายก็ได้ผลดี) การปรับข้อความเพียงเล็กน้อย
สามารถกระตุ้นให้คนคลิกปุ่ม Call to Action ได้
ลองดูในตัวอย่างถัดๆ ไป พร้อมตอบคำถามไปพร้อมกันว่าคุณรู้สึกอยากคลิกปุ่มไหนมากกว่ากัน
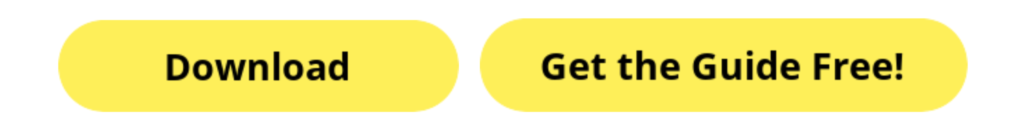
- Download หรือ Get the Guide Free!

ในตัวอย่างที่หนึ่ง คำว่า Dowload อาจฟังดูเข้าใจง่ายกว่าหากมีข้อความอธิบายข้างต้นว่าจะได้รับอะไรเมื่อกดดาวน์โหลด แต่คำว่า Get the Guide Free ก็สร้างความรู้สึกเชิงบวกให้กับผู้เยี่ยมชมเว็บไซต์ได้และอาจเหมาะเมื่อเรากำลัง Covert ให้ User กรอกข้อมูลเพื่อแลกกับการได้รับ E-book Guidebook และคำแนะนำจากธุรกิจผ่านหน้าเว็บไซต์
- GET YOURS หรือ BUY NOW

คำว่า GET YOUS ช่วยเพิ่มมูลค่าให้กับสินค้าที่กำลังขาย เพราะคำนี้ทำให้คนอ่านรู้สึกยั่วยวนและอยากได้สินค้ามากกว่า BUY NOW ทั้งๆ ผลของการคลิก CTA นั้นจะนำไปสู่การสั่งสินค้าเหมือนกัน
- ซื้อสินค้าวันนี้ลด 50% หรือ ซื้อสินค้าชิ้นนี้

แบบไหนรู้สึกคุ้มค่าและเร่งด่วนมากกว่ากัน?
- พูดคุยกับเรา หรือ ติดต่อเรา

ความหมายของสองคำนี้อาจไม่แตกต่างกันมากนัก แต่สิ่งที่แตกต่างกันคือภาพลักษณ์ขององค์กรและเว็บไซต์ คำว่า “ติดต่อเรา” จะดูจริงจังและเป็นทางการกว่า ส่วนคำว่า “พูดคุยกับเรา” จะทำให้ภาพลักษณ์ของธุรกิจบนเว็บไซต์ดูเข้าถึงง่ายขึ้นเหมาะสำหรับธุรกิจที่ให้คำปรึกษา ทั้งสองคำนี้มีข้อดีทั้งคู่แต่ขึ้นอยู่กับคุณว่าอยากสร้างภาพลักษณ์อย่างไร
นอกจากจะเลือกใช้คำให้น่าดึงดูดแล้ว การเลือกใช้คำให้เหมาะสมก็ขึ้นอยู่กับบริบทบนเว็บไซต์ด้วยเช่นกัน จากตัวอย่างที่ยกมาจะเห็นได้ว่า แค่การเปลี่ยนคำเพียงเล็กน้อยสามารถส่งผลต่อความรู้สึกในการตัดสินใจคลิกปุ่ม CTA บนเว็บไซต์ได้แม้ว่าจะเป็นดีไซน์แบบเดียวกัน
Power of Design
การเลือกใช้ดีไซน์ที่ดีเป็นอีกส่วนสำคัญในการเพิ่ม Conversion Rate เพราะการออกแบบที่ดีมอบ User Experience ที่ดีให้กับผู้เข้าชมเว็บไซต์ด้วย ไปดูกันเลยว่ามีหลักง่ายๆ อย่างไรบ้าง?
- ความชัดเจน

เมื่อเห็น 2 ปุ่มนี้บนเว็บไซต์ที่มีพื้นหลังสีขาว แน่นอนว่าคุณจะต้องเห็นปุ่มฝั่งซ้ายชัดเจนกว่าและอาจเกิดความไม่แน่ใจว่าควรคลิกปุ่มฝั่งขวาหรือไม่ หากปุ่ม Call to Action ของคุณขาดความชัดเจน อาจทำให้คุณเสียโอกาสเพิ่ม Conversion Rate ไปฟรีๆ และอาจจะไม่มีใครคลิก CTA ของคุณเลย เพราะฉะนั้นความโดดเด่นและชัดเจนจึงสำคัญ
- จิตวิทยาของสี
สีมีผลทางจิตวิทยาต่อการตัดสินใจ โดยจะเห็นได้ว่าแบรนด์ดังหลายแบรนด์เลือกใช้สีที่สื่อถึงความรู้สึกต่างๆ เพื่อให้คนรู้สึกและมองภาพแบรนด์เป็นเช่นนั้น

ตัวอย่างปุ่ม Contact Us สีน้ำเงินเข้มจะทำให้รู้สึกหนักแน่นและเชื่อถือได้มากกว่าสีฟ้า ซึ่งเหมาะกับการใช้ในเว็บไซต์องค์กรหรือแบรนด์ที่ต้องการสร้างความน่าเชื่อถือ

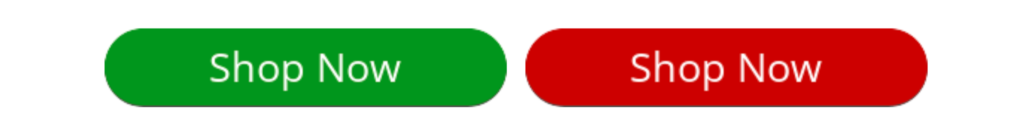
ตัวอย่างปุ่ม Shop Now สีเขียวและสีแดงให้ความรู้สึกแตกต่างกันอย่างชัดเจน
สีแดงให้ความรู้สึก – เร่งด่วน ร้อนแรง ต้องซื้อ กำลังลดราคา
สีเขียวให้ความรู้สึก – สงบ เชื่อใจ ไม่เร่งรีบ ยั่งยืน
การเลือกใช้สียังขึ้นอยู่กับว่าธุรกิจของคุณขายอะไร? หากขายสินค้าที่อาศัยการตัดสินใจไวก็สามารถเลือกใช้สีแดงได้เลย แต่หากธุรกิจของคุณกำลังขายสินค้า Organic หรือสินค้าเพื่อสุขภาพอาจจะเหมาะกับการเลือกใช้สีเขียวมากกว่า
นอกจากเรื่องของจิตวิทยาแล้ว การเลือกใช้สีของปุ่ม CTA นั้นอาจขึ้นอยู่กับ CI ภาพรวมของเว็บไซต์เป็นหลัก โดยเราสามารถเลือกใช้สีในโทนเดียวกันกับ CI เพื่อความลื่นไหลบนหน้าเว็บไซต์หรืออาจจะเลือกใช้สีสันที่โดดเด่นเพื่อดึงความสนใจก็ได้เช่นกัน
- การออกแบบที่มีสไตล์

จินตนาการดูว่าหากคุณเป็นลูกค้าที่เข้ามาในเว็บไซต์และกำลังจะดาวน์โหลด E-book จากเว็บไซต์หนึ่ง ปุ่มแบบไหนที่ทำให้คุณรู้สึกว่าคุณกำลังจะได้ข้อมูลที่คุ้มค่ามากกว่ากัน ใครว่าสไตล์ไม่สำคัญมีผลเห็นๆ เลย
ลูกเล่นบนเว็บไซต์
ปุ่ม CTA ที่มีลูกเล่นสามารถเพิ่มความน่าสนใจได้ ไม่ว่าจะเป็นลักษณะ ขนาดปุ่มที่ใหญ่ขึ้นเมื่อเอาเมาส์ไปใกล้ การเปลี่ยนสีของปุ่ม เงาตกกระทบด้านหลังปุ่ม หรือเคอร์เซอร์ที่เปลี่ยนไปเมื่อเอาเมาส์ไปชี้บริเวณปุ่ม ลูกเล่นเหล่านี้จะทำให้ผู้เข้าชมเว็บไซต์รู้ได้ด้วยว่านี่คือปุ่ม CTA โปรดคลิก
ตำแหน่ง
การเปิดตัว Iphone 13 มองเผินๆ ภายนอกจะพบว่าสิ่งที่เปลี่ยนไปคือตำแหน่งของกล้อง แต่ตำแหน่งของกล้องคู่ที่เปลี่ยนไปนั้นมีผลต่อรูปภาพที่ถ่ายออกมาและองศาแฟลชที่ทำให้เกิดแสง

อาจเหมือนว่าเรากำลังจะหลุดประเด็น แต่อันที่จริงแล้วสำหรับเว็บไซต์ตำแหน่งก็สำคัญเช่นกัน การขยับตำแหน่งเพียงเล็กน้อยสามารถทำให้เกิดความเปลี่ยนแปลงในการคลิกปุ่ม CTA ได้ ตำแหน่งที่เราจะนำ CTA ไปใส่นั้นควรเป็นตำแหน่งที่เหมาะสมกับเนื้อหาและหน้าเว็บไซต์ อยู่ในตำแหน่งที่พอดี ไม่เกะกะจนเกินไป แต่ก็อยู่ในตำแหน่งที่คนสังเกตเห็นได้ชัดเช่นกัน
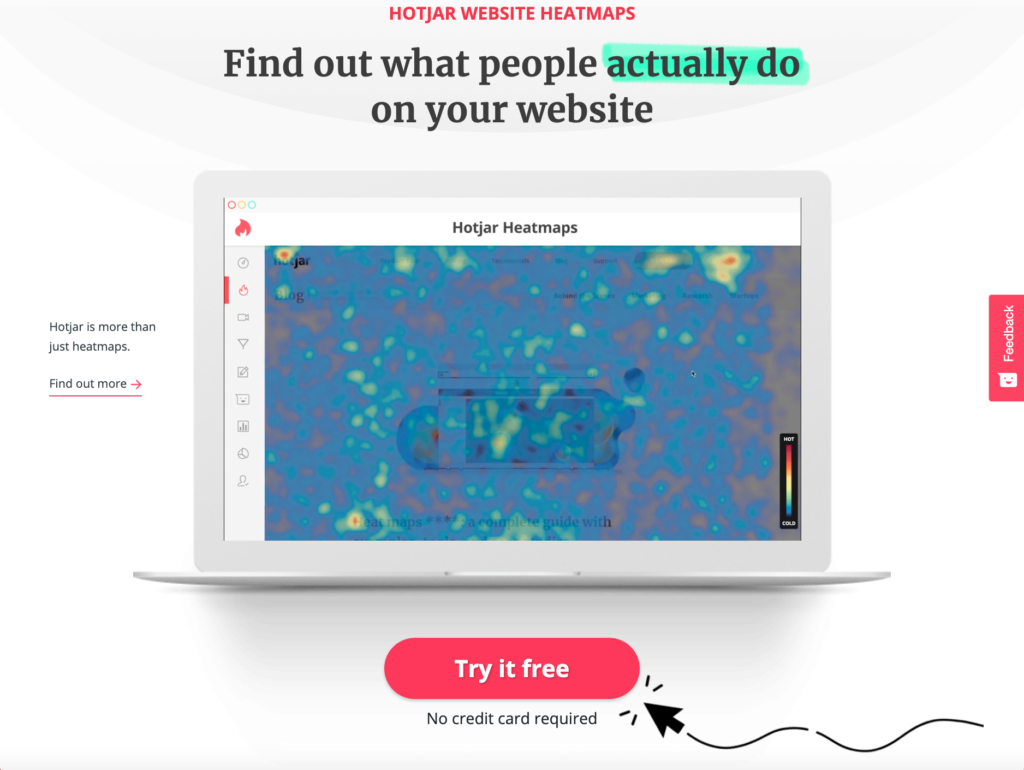
เราจะรู้ได้อย่างไรว่าหลังปรับข้อความ ดีไซน์ เพิ่มลูกเล่น และเปลี่ยนตำแหน่งแล้ว Conversion Rate ที่เกิดจาก CTA ของเราจะเพิ่มขึ้น? เราสามารถใช้ Heatmap ในการติดตาม Performance บนเว็บไซต์ที่จะช่วยให้เรารู้พฤติกรรมของผู้เข้าชมเว็บไซต์ได้มากขึ้น ทำให้เราปรับปรุงส่วนต่างๆ บนเว็บไซต์ได้ตรงจุดเพื่อเพิ่ม Conversion Rate ได้

Magnetolabs แนะนำ Tools Hotjar ซึ่งสามารถใช้ฟรีได้ด้วย
3. เรามีเวลาจำกัด งัดพลังแห่ง Deadline เข้าช่วย
มีการทดลองศึกษาพฤติกรรมของ Kristen Berman ร่วมกับ Platform กู้ยืมสำหรับธุรกิจขนาดย่อม kiva.org โดยให้ผู้ยื่นกู้กรอกแบบฟอร์มที่มีความยาวถึง 8 หน้า
มีผู้กรอกแบบฟอร์มเพียง 20% แต่เมื่อเพิ่มระยะเวลาที่ต้องส่งฟอร์มเข้าไปเพียงประโยคเดียว มีผู้กรอกแบบฟอร์มเพิ่มขึ้นถึง 24%
การระบุสิ่งที่จำกัด เช่น จำนวนจำกัดหรือเวลาที่มีจำกัด ทำให้คนรู้สึกถึงความเร่งด่วนและช่วยเพิ่มคุณค่าให้กับสิ่งนั้นๆ ได้
“3 วันสุดท้าย! ลงทะเบียนเรียนกับเราเพื่อเรียนรู้เรื่อง Digital Marketing เพิ่มเติม สมัครเลย”
“ติวคอร์สเทรดคริปโต Grow Up Port ฟรี จำกัดจำนวนเพียง 50 เท่านั้น ลงทะเบียนเลย”
เพียงประโยคเดียวสั้นๆ เราก็สามารถเพิ่มโอกาสให้คนทำ Conversion Goal ที่เราต้องการได้ไม่ว่าจะเป็นการนำไปใช้บนเว็บไซต์หรือสื่อโฆษณาต่างๆ
ไม่เชื่อก็ลองนำไปใช้ดูสิ! แล้วอย่าลืมกลับมาบอกเราด้วยว่าผลลัพธ์เป็นอย่างไร 🙂
4. ทำให้ Steps การกรอกข้อมูลง่าย
Keep it simple. ทำให้ Steps การเกิด Conversion บนหน้าเว็บไซต์น้อยและง่ายที่สุด ลองจินตนาการว่าหากคุณกำลังจะสั่งซื้อสินค้าอะไรบางอย่าง แต่ปรากฏว่ามีขั้นตอนให้คุณทำหลายขั้นตอน ไม่ว่าจะเป็นกดสั่งซื้อ ระบุสเปกสินค้า ลงทะเบียน กรอกข้อมูลส่วนตัวยาวเหยียด รอยืนยันตัวตน และส่งเอกสาร กว่าจะได้กดสั่งซื้อก็คงทำให้ลูกค้าของคุณท้อไปเสียก่อน
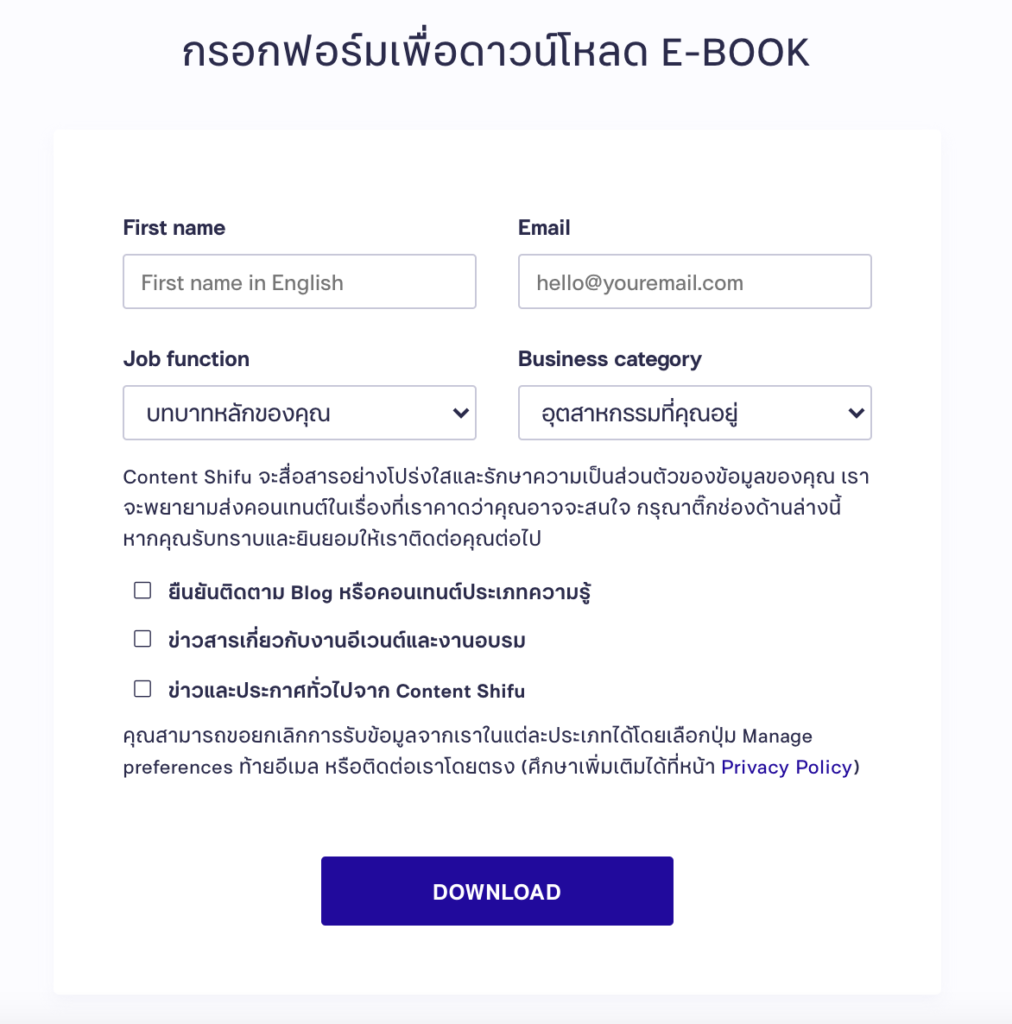
นอกจากนี้ ตัวอย่างการกรอกฟอร์มเพื่อแลกเปลี่ยนข้อมูลเพื่อดาวน์โหลด E-book สักเล่ม หรือฟอร์มสำหรับติดต่อบริษัทไหนสักแห่ง หากมีความยาวและเป็นส่วนตัวมากๆ ก็ทำให้เรารู้สึกไม่อยากกรอก
ดังนั้น เราจึงควรทำ Steps และขั้นตอนให้น้อยและเรียบง่ายที่สุดเพื่อจะทำให้เราสามารถเพิ่ม Conversion Rate ได้อย่างมีประสิทธิภาพ


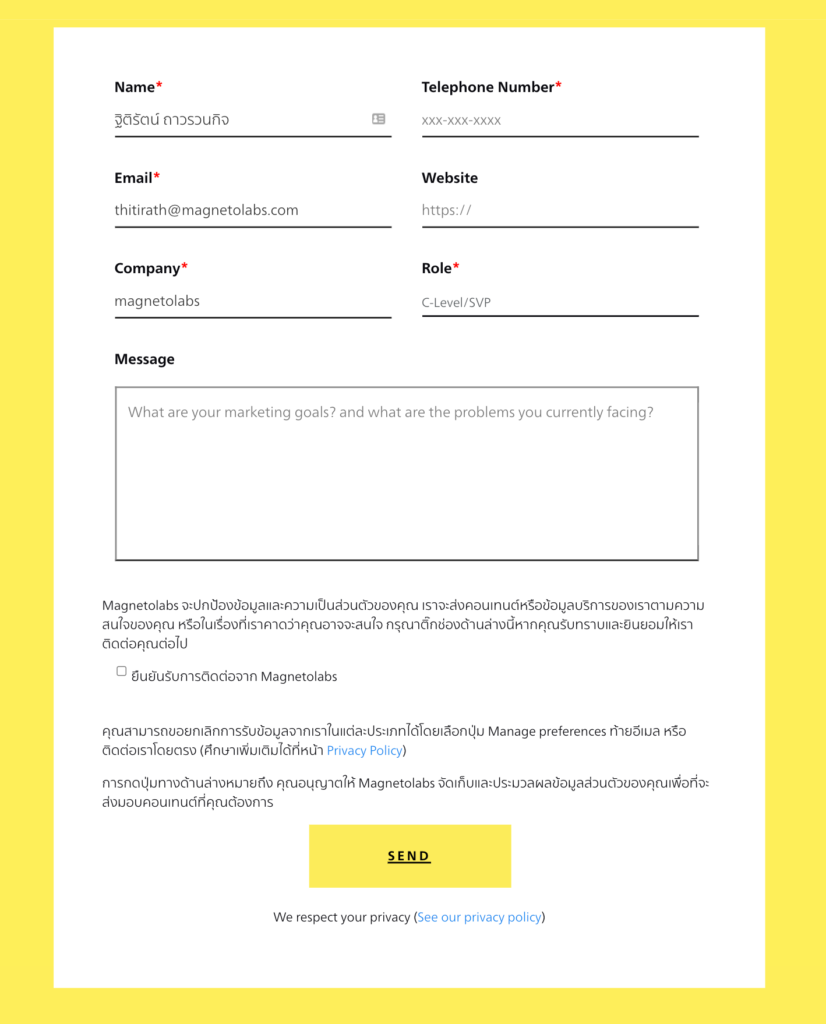
ตัวอย่างแบบฟอร์มกรอกข้อมูลสำหรับลูกค้าของ Magnetolabs และ Content Shifu เราเลือกให้ลูกค้าของเรากรอกข้อมูลที่จำเป็นเท่านั้น
หากธุรกิจของคุณต้องการข้อมูลลูกค้าเพิ่มเติม คุณสามารถเลือกใช้วิธีสอบถามความสมัครใจด้วยการเลือกใช้ข้อความในการขอข้อมูลและการมีตัวเลือกให้ลูกค้าของคุณ เช่น

เพียงเท่านี้ก็จะทำให้ธุรกิจของคุณสามารถเข้าถึงข้อมูลของลูกค้าได้มากขึ้น พร้อมกับเพิ่ม Conversion Rate ให้กับเว็บไซต์ได้แล้ว
5. A/B Testing เป็นสิ่งสำคัญ
เราจะรู้ผลลัพธ์ที่ดีที่สุดได้อย่างไรหากเราไม่มีการทดสอบและเปรียบเทียบผลลัพธ์ การทำ A/B Testing บนเว็บไซต์เสมอช่วยให้เราหาวิธีที่ดีที่สุดในการเพิ่ม Conversion Rate ของเว็บไซต์ โดยเราสามารถทดสอบได้ด้วยการทดลองเปลี่ยน ปรับปรุงสิ่งต่างๆ ไม่ว่าจะเป็นการปรับ Pop up บนหน้าเว็บไซต์ การปรับลดขั้นตอนในการเกิด Conversion การปรับปุ่มหรือข้อความเชิญชวนให้เกิด Call to Action เพียงเล็กน้อยก็สามารถเปรียบเทียบผลลัพธ์ได้
สิ่งสำคัญ คือ การให้เวลาในการทดสอบผลลัพธ์หลังจากปรับปรุงตั้งแต่ 2 อาทิตย์ขึ้นไป การทดลองต้องใช้เวลาเสมอ เพราะเราไม่สามารถวัดได้ทันทีหลังจากปรับปรุงเว็บไซต์

เราสามารถตรวจสอบสถิติต่างๆ บนหน้าเว็บไซต์เพื่อ Analyze ผลลัพธ์ได้ เปอร์เซ็นต์ของ Conversion Rate ก็เป็นหนึ่งใน Metric ที่ใช้วัดผลลัพธ์ได้ เจ้าของเว็บไซต์สามารถใช้เครื่องมือช่วยวิเคราะห์ได้อย่าง Google Analytics Google Search Console และ Heatmap ซึ่งจะช่วยให้เรารู้สถิติและ Performance บนเว็บไซต์ของเราได้
หลังจากที่เราได้ลองปรับส่วนต่างๆ บนเว็บไซต์ เรายังมีกรณีศึกษาอื่นๆ ที่น่าสนใจที่เราทดลองใช้กับเว็บไซต์ของ Content Shifu แล้วพบว่าสามารถเพิ่ม Conversion Rate ได้ถึง 500% เลยทีเดียว และเรายังมีบทความที่จะช่วยให้คุณเพิ่ม Conversion Rate อีกหลายบทความ หากใครสนใจก็ลองติดตามอ่านกันได้
รวมเหตุผลสำคัญ!! ทำไมต้อง “ปรับปรุงเว็บไซต์” ให้โหลดเร็ว
กรณีศึกษา: สร้างเว็บไซต์ให้ได้ผลลัพธ์ดีกว่าเว็บอื่น “100 เท่า”
สรุป
การจะเพิ่ม Conversion Rate ให้กับเว็บไซต์ไม่ใช่เรื่องยาก ก่อนอื่นคุณต้องมองหา Conversion Goal ที่อยากให้เกิดก่อน จากนั้นลองจินตนาการว่าตัวเองคือลูกค้าหรือ User ผู้เข้าชมเว็บไซต์มองในมุมของเขาให้เข้าใจและลองนำทริค 5 ข้อนี้มาปรับใช้
- Popup แบบไหนจะทำให้เราอยากคลิก?
- CTA แบบไหนจะจูงใจให้กด?
- ข้อความที่จะทำให้เรารีบคลิกและไม่อยากพลาดโอกาส?
- ฟอร์มกรอกข้อมูลแบบไหนที่เราเต็มใจจะให้ข้อมูล?
หลังจากลองปรับส่วนต่างๆ แล้ว อย่าลืมทดสอบผลลัพธ์เพื่อเปรียบเทียบและหาวิธีที่ดีที่สุดเพื่อเพิ่ม Conversion Rate บนเว็บไซต์เรา เมื่อได้วิธีที่ดีที่สุดแล้วก็ไม่ควรหยุด Optimize เพื่อปรับปรุงเว็บไซต์ของคุณ จงทำต่อไป