Psychology 101
- The Paradox of Choice
- Response time limits
- Serial Position Effect
- The Peak-End Rule
- Gestalt Principles
ถ้าพูดถึงเรื่องการออกแบบเว็บไซต์ สิ่งสำคัญที่เราต้องนึกถึงอยู่เสมอก็คือ ผู้ใช้งานของเรา ว่าคนที่จะใช้เว็บไซต์ของเราคือใคร มีลักษณะนิสัย เป้าหมายและปัญหา เป็นอย่างไร ซึ่งเป็นหลักการที่สำคัญ ซึ่งการทำความเข้าใจในหลักจิตวิทยานั้นถือเป็นพื้นฐานที่สำคัญที่จะทำให้เราเข้าใจผู้ใช้งานได้มากยิ่งขึ้นด้วย
จากผลสำรวจของ Skyhook กว่า 45% ของบริษัทส่วนใหญ่ไม่ได้ทำการทดสอบผู้ใช้งาน ทำให้เราอาจจะออกแบบเว็บไซต์ไม่ตอบโจทย์ แต่การที่เรานำหลักการจิตวิทยาเข้ามาช่วย จะทำให้เราเรียนรู้และเข้าใจว่าผู้คนมีปฏิสัมพันธ์กับเว็บไซต์อย่างไร ผู้ใช้มีกระบวนการคิด กระบวนการตัดสินใจและพฤติกรรมอย่างไร ซึ่งสิ่งเหล่านี้ช่วยให้เราสามารถออกแบบเว็บไซต์ที่ตอบโจทย์ให้กับตัวลูกค้าเองและส่งเสริมเป้าหมายทางธุรกิจของเราได้อีกด้วย
ในบทความนี้ เราจะมาพูดถึงส่วนหนึ่งของการใช้หลักการจิตวิทยาและทฤษฎีพื้นฐาน ที่อยู่เบื้องหลังการออกแบบเว็บไซต์ต่างๆ ที่สามารถนำไปปรับใช้งานจริงได้
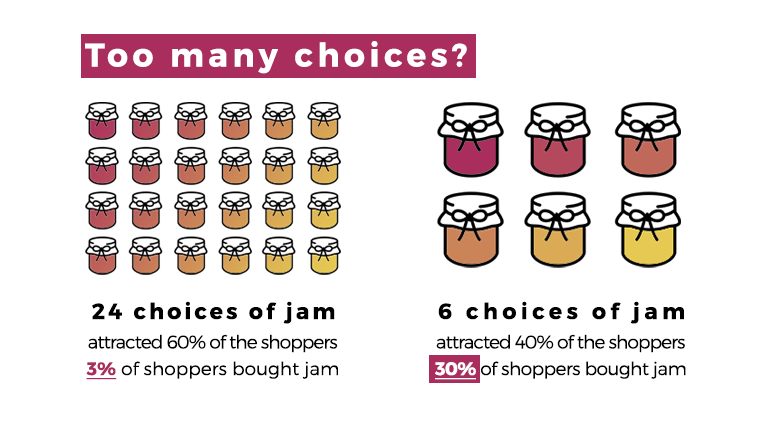
1. The Paradox of Choice ยิ่งตัวเลือกเยอะ ยิ่งทำให้ตัดสินใจยากขึ้น

ภาพ: Paradox of Choice
หลักการจิตวิทยา The Paradox of Choice ถูกคิดขึ้นโดย Barry Schwartz โดยทำการทดลองจากร้านขายแยม 2 ร้านเปรียบเทียบกัน ร้านแรกมีแยมรสชาติต่างๆ ให้ชิมถึง 24 แบบ กับอีกร้านที่มีแยมแค่ 6 แบบ ผลการทดลองพบว่า ร้านแรก มีลูกค้าหยุดและชิมถึง 60% แต่มีแค่ 3% เท่านั้นที่ตัดสินใจซื้อ แต่ร้านที่สองมีลูกค้าหยุดและชิมแค่ 40% แต่มีถึง 30% ที่ตัดสินใจซื้อ
นั่นเป็นเพราะสมองของคนเรามี Cognitive load การรับข้อมูลเยอะเกินไป การใช้สมองประมวลผลข้อมูลนั้นต้องใช้พลังงานและค่อนข้างเยอะ ส่งผลให้เราใช้เวลาตัดสินใจนานขึ้น ซึ่งสุดท้ายผู้คนก็ไม่สามารถตัดสินใจเลือกและซื้อของได้ในที่สุด เราสามารถนำหลักการ The Paradox of Choice มาประยุกต์กับการออกแบบเว็บไซต์ได้เช่นเดียวกัน
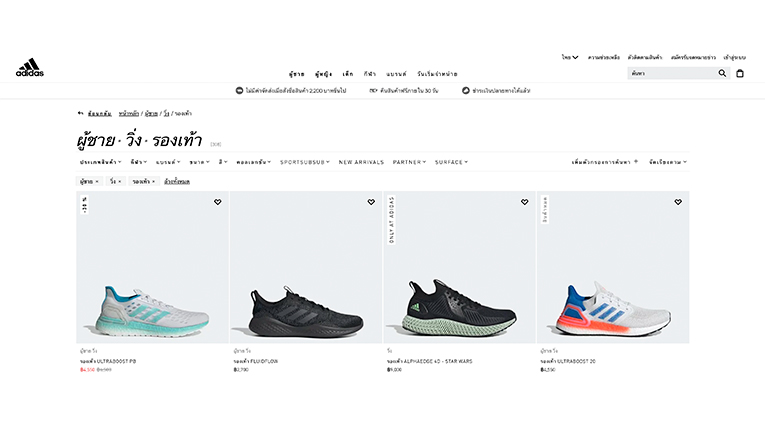
สำหรับเว็บไซต์ E-Commerce ที่มีสินค้าให้เลือกจำนวนมาก การมีฟังก์ชัน Filter / Sorting หรือมีการแบ่งแสดงผลสินค้าออกเป็นหลายๆ หน้า จะช่วยจำกัดการแสดงข้อมูลไม่ให้เยอะเกินไป

ภาพ: เว็บไซต์ E-Commerce
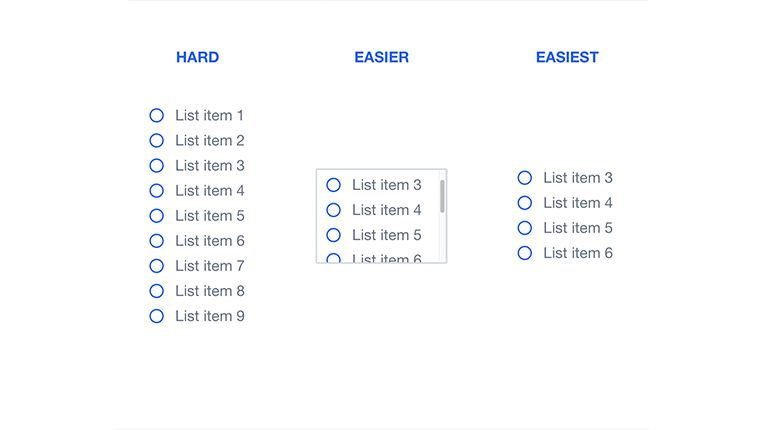
หรือแม้กระทั่งการแสดงผลในรูปแบบ dropdown บนเว็บ ควรแสดงสิ่งที่จำเป็นเท่านั้น เพื่อลดเวลาในการเลือกและตัดสินใจของ User

ภาพ: การแสดงผลในรูปแบบ dropdown บนเว็บ
2. Response Time Limits ระยะเวลาของการตอบสนองทำให้คนรู้สึกและตอบสนองกลับต่างกัน
Response time limits พูดถึงระยะเวลาการตอบสนองที่ทำให้คนรู้สึกต่างกัน โดยจะยกตัวอย่าง 3 ระยะเวลาแสดงผลหลักๆ ที่ถูกใช้กันบ่อยในการออกแบบเว็บไซต์
- 0.1 วินาที คือระยะเวลามากที่สุดที่ทำให้คนรู้สึกว่าระบบนั้น “ตอบสนองทันที” หรือรู้สึกว่า “เหตุการณ์ที่เกิดขึ้น เกิดขึ้นพร้อมกัน” ยกตัวอย่างง่ายๆ เช่น การตบมือ เราจะรู้สึกว่ามีเสียงกับการตบมือเกิดขึ้นพร้อมกัน ยกตัวอย่างในเชิงการออกแบบ User Interface ถ้าเราต้องการใส่ animation ให้กับปุ่มก็ควรทำให้เกิดขึ้นภายใน 0.1 วินาที เพื่อให้รู้สึกการตอบโต้กับปุ่มนั้นเกิดขึ้นทันที และไม่จำเป็นต้องมีข้อความหรือสิ่งที่บอกว่าได้รับการตอบโต้แล้ว

- 1 วินาที คือระยะเวลามากที่สุดที่สามารถดำเนินการต่อเนื่อง แม้จะมีดีเลย์ในช่วง 0.1-1 วินาทีบ้าง เราก็จะยังรู้สึกว่าระบบสามารถดำเนินการไปอย่างปกติ ถ้าหยุดเกิน 1 วินาที เราจะรู้สึกว่า “ระบบนั้นมีปัญหา” ระบบค้างหรือเปล่า เช่น การพูดคุยกัน ถ้าคู่สนทนาของเราหยุดพูดเกินกว่า 1 วินาที จะทำให้เรารู้สึกว่า เค้าต้องการคำตอบจากเราหรือเปล่า ในกรณีที่ระบบของเราโหลดช้าเกินกว่า 1 วินาที ควรจะมีการ response กลับไปยัง User ให้รู้ว่า ระบบกำลังโหลดข้อมูลอยู่

ภาพ: Loader Backinout
- 10 วินาที คือ เวลามากที่สุดที่เราสามารถจะดึงความสนใจของคนได้ หากใช้เวลานานกว่านี้จะทำให้ User หลุดจากโฟกัส และหันไปหาสิ่งอื่นแทน ในกรณีที่ระบบของเราโหลดนานเกิน 10 วินาที อาจจะต้องมี Progress Bar หรือตัวเลข Estimate time รวมถึงให้ทางเลือกกับ User ในการเปลี่ยนไปทำอย่างอื่น ให้ระบบสามารถ running background ได้

ภาพ: Loading Bar
2. The Peak-end rule เราจะจดจำเหตุการณ์ที่เกิดขึ้นในช่วงท้ายได้ดี
เรามักตัดสินประสบการณ์ส่วนใหญ่ โดยพิจารณาจากความรู้สึกในจุดที่พีคๆ และจุดสิ้นสุด มากกว่าดูจากค่าเฉลี่ยโดยรวม ไม่ว่าจะเป็นตอนจบในหนังแบบแฮปปี้มีความสุข หรือจุดจบแบบตรงกันข้าม ยิ่งถ้าเฉพาะเหตุการณ์ที่ไม่ดีด้วยแล้ว เราจะจดจำได้ดีเป็นพิเศษ จนบางทีเราอาจจะลืมเหตุการณ์ที่ดีๆ ในตอนต้นไปเลยด้วยซ้ำ
ตัวอย่างจากแอปพลิเคชัน Duolingo ที่ใช้การ์ตูนเอนิเมชัน และข้อความในการให้กำลังใจ User เมื่อตอบคำถามได้ครบ 10 ข้อ

ภาพ: ตัวอย่างจากแอปพลิเคชัน Duolingo
หรือตัวอย่างในการเล่นเกมส์ การให้ Badge เมื่อ user ทำคะแนนได้ High Score ก็เป็นการเพิ่มความจดจำที่ดีให้กับ user ว่าสิ่งที่ได้ทำมาประสบความสำเร็จแล้ว

ภาพ: ตัวอย่างการให้ Badgeในการเล่นเกมส์
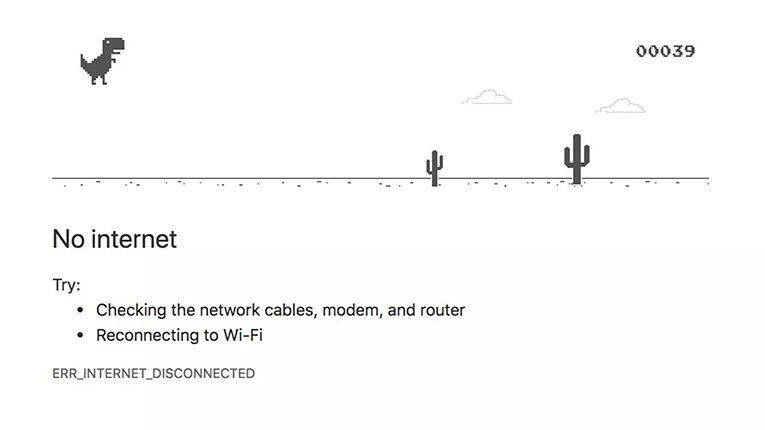
ในเหตุการณ์ที่ไม่ดี เราก็สามารถเปลี่ยนการ Error หรือความผิดพลาดให้น่าสนใจ และดึงความรู้สึกของ User ให้ดีขึ้นได้

ภาพ: Google No Internet
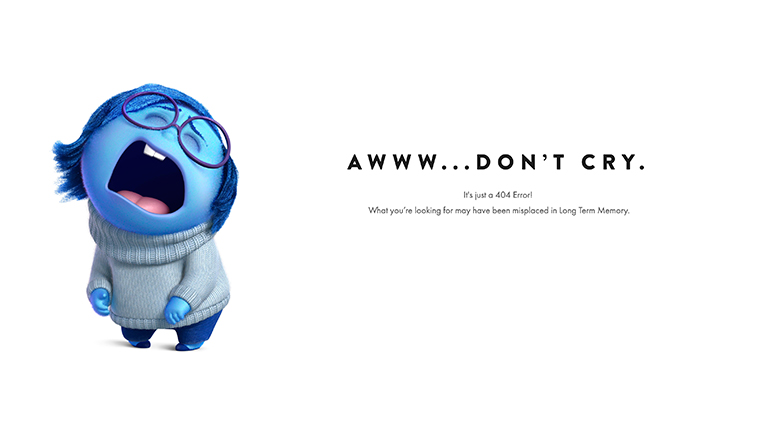
หน้า Error 404 ของเว็บไซต์อย่าง PIXAR ก็ทำได้น่าจดจำ ทำให้เราไม่รู้สึกแย่ไปกับการ Error ว่าเป็นสิ่งที่ไม่ดี หรือ Critical

ภาพ: ตัวอย่างหน้า Error 404 ของเว็บไซต์อย่าง PIXAR
4. Von Restorff effect อะไรที่แตกต่าง คนมักจะจดจำได้ก่อน
หลักการจิตวิทยา Von Restorff EFfect ถูกคิดขึ้นโดยจิตแพทย์ชาวเยอรมัน Hedwig von Restorff ได้ทำการทดลองและพบว่า ผู้ที่เข้าร่วมนั้นสามารถจดจำสิ่งของที่แตกต่างจากอันอื่นได้เป็นอย่างดี หลักจิตวิทยานี้มักจะถูกนำไปออกแบบเว็บไซต์ ไม่ว่าจะเป็นปุ่ม แพ็กเกจ ที่เราอยากให้ User จดจำ หรือสังเกตุเห็นก่อนเป็นพิเศษ

ภาพ: Von Restorff Effect
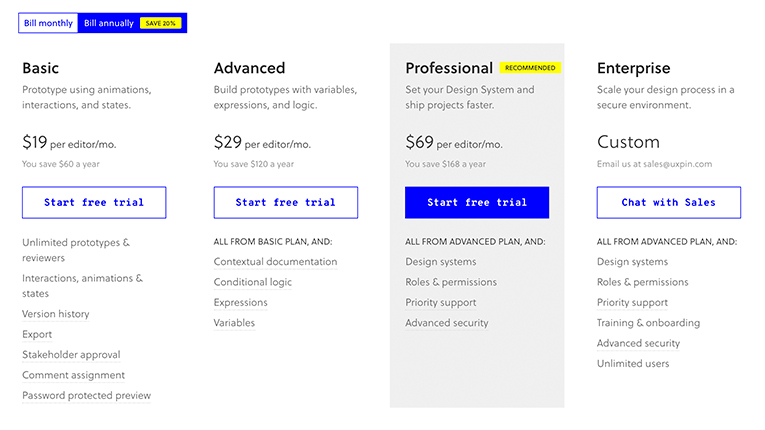
เราสามารถนำหลักการนี้มาออกแบบหน้า Pricing โดยการ Highlight Package ที่ต้องการให้ User เลือกให้มีสีที่แตกต่างจาก Package อื่นๆ เพื่อให้โดดเด่นและจำได้ก่อน

ภาพ: UXPin-Pricing
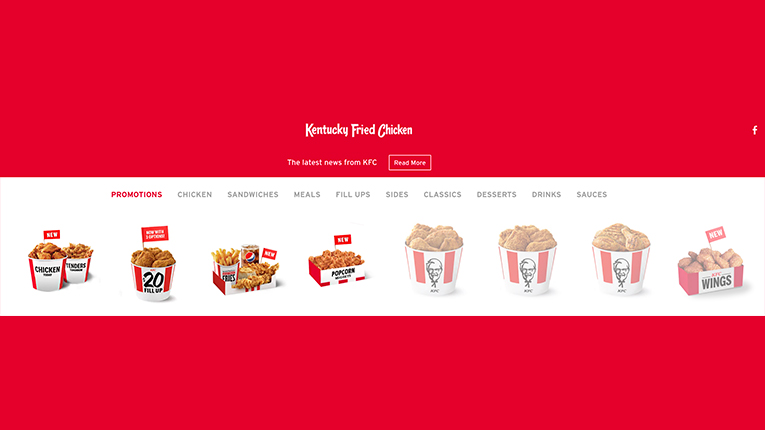
KFC ใช้การธงปักเมนูใหม่ เพื่อให้ลูกค้าสังเกตและเห็นเมนูนี้ก่อนเมนูเดิมอื่นๆ

ภาพ: ตัวอย่างการ Highlight Package ของ KFC
สรุป
การทำความเข้าใจหลักการจิตวิทยาช่วยให้เราเข้าใจกระบวนการคิด การตัดสิน และพฤติกรรมต่างๆ ที่คนส่วนใหญ่มีเหมือนๆ กันได้มากยิ่งขึ้น
และยิ่งเราเข้าใจผู้ใช้งานมากเท่าไหร่ ก็จะยิ่งทำให้เราสามารถออกแบบเว็บไซต์ที่มี User Experience (UX) ที่ดี ตอบโจทย์ผู้ใช้งานได้มากยิ่งขึ้นเท่านั้น
หากคุณกำลังมองหา Agency มาช่วยทำเว็บไซต์ธุรกิจ หรือปรับปรุง UX/UI เพื่อให้เกิดผลลัพธ์ทางด้านการตลาด ตอบโจทย์ผู้ใช้งานได้ สามารถดูรายละเอียด บริการ Web Design & Development หรือ บริการ UX/UI Service จาก Magnetolabs หรือจะติดต่อเพื่อพูดคุยขอคำปรึกษาเพิ่มเติมได้ที่ Talk to Us