“น้องคะพี่ขอสีฟ้าน้ำทะเลตอนพระอาทิตย์กำลังตกดิน แต่ไม่เอาสีฟ้าคู่แข่งนะคะ” เจอบรีฟสีแบบนี้ไม่ว่าดีไซน์เนอร์คนไหนๆ ก็ต้องมึนตึ้บติดสตั้นไป 3 วิแน่นอน ถ้าอยากได้โทนสีที่ถูกใจ แต่ไม่รู้จะอธิบายยังไงดี เรามีเว็บโทนสีเด็ดๆ มาให้ลองจิ้มเป็นตัวช่วยเวลาบรีฟกับดีไซน์เนอร์มาฝากค่ะ
ก่อนอื่นเลยต้องมาทำความเข้าใจกันก่อนว่าสีสามารถสื่อสารอารมณ์และกำหนดทิศทางของแบรนด์ได้ และสีก็มีผลที่ทำให้ลูกค้าสามารถจดจำแบรนด์ของเราได้จริง ตัวอย่างที่เห็นได้ชัด เช่น ธนาคารจะมีสีต่างๆ เมื่อพูดถึง สีชมพู สีม่วง สีเขียว ก็จะรู้ได้ทันทีว่าหมายถึงธนาคารอะไรบ้าง หรือสายการบินก็จะมี สีม่วง สีฟ้า สีแดง เราก็จะสามารถแยกแยะได้ทันที
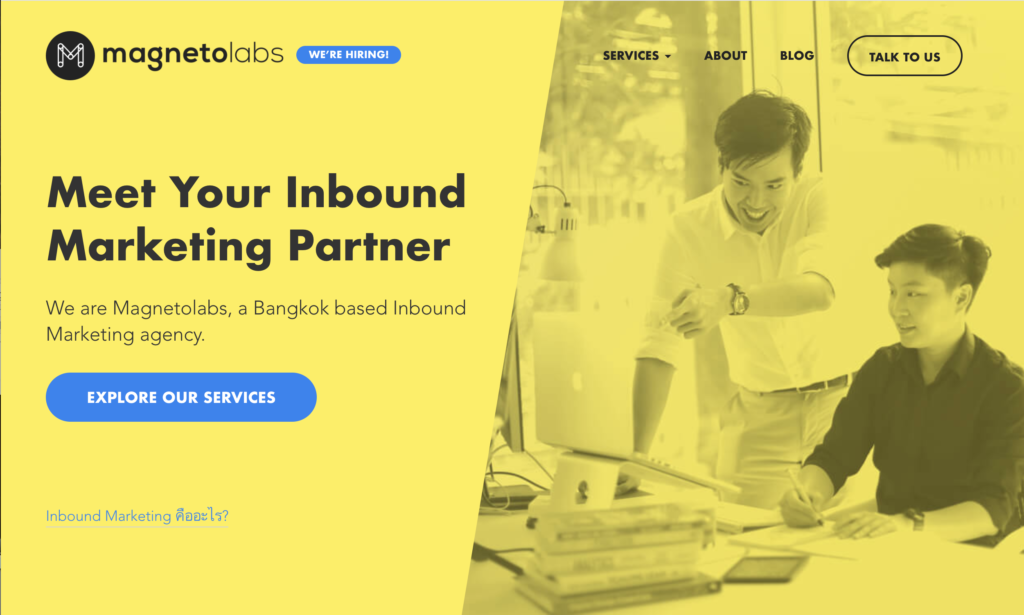
ความหมายของสีก็เป็นเรื่องที่ไม่ควรมองข้ามนะคะ จะเห็นได้ว่า Magnetolabs จะมีการใช้สีเหลืองเป็นหลัก ซึ่งสีเหลืองก็มีความหมายว่า ความมีพลัง มองโลกในแง่ดี สะท้อนถึงความสุขสนุกสนาน และความคิดสร้างสรรค์ ซึ่งก็สามารถสะท้อนตัวตนของ Magnetolabs ได้เป็นอย่างดีเลยค่ะ

ซึ่งถ้าอยากทำความเข้าใจการเลือกใช้สีในแบรนด์ลองอ่านเพิ่มเติมได้ที่นี่เลย สีนั้นสำคัญไฉน? ความเข้าใจเรื่องสีสำหรับ marketing ที่คุณอาจมองข้าม โดย Bowkraivanich ลองอ่านดูแล้วจะได้ไอเดียในการใช้สีมากขึ้นเลยค่ะ
เชื่อไหมคะว่าเรื่องสีที่ดูเหมือนจะเป็นพื้นฐานทั่วไป แต่หากจะมาดูรายละเอียดแล้วต้องพูดคุยกันยาวมากๆ ค่ะ หากใครที่อยากให้สีตรงกับความต้องการเป๊ะๆ ก็ยิ่งมีรายละเอียดเยอะมาก ทั้งเรื่องสีที่เห็นจากจอ Monitor และสีสำหรับงานพิมพ์ สีในจออาจจะเป็นอย่างนึง แต่เมื่อพิมพ์ออกมาแล้วกลับเป็นอีกสี ปัญหาที่นุชเองเคยเจอคืออย่างจอ Mac กับจอ Monitor บางยี่ห้อก็ให้สีที่แตกต่างกัน แม้จะตั้งค่าไฟล์ถูกต้องแล้ว แต่พิมพ์ออกมาสีก็ต่างจากในจอ เพราะแม้แต่กระดาษที่ใช้ก็มีผลต่อสีได้ค่ะ
บางคนอาจจะเคยเจอปัญหาเวลาบอกสีกับดีไซน์เนอร์ แต่เลือกแล้วเลือกอีก ขอเข้มขึ้นอีกนิด อมเหลืองขึ้นอีกหน่อยแต่ก็ยังไม่ลงตัวสักที ปวดหัวทั้งคนเลือก ทั้งดีไซน์เนอร์ หรือแม้แต่ดีไซน์เนอร์จะนำชุดโทนสีมาให้เราเลือก แต่ก็ยังไม่ถูกใจ วันนี้เราเลยขอแชร์ตัวช่วยในการเลือก โทนสี ให้คุณประหยัดเวลาได้มากขึ้นเมื่อต้องบรีฟงานกับดีไซน์เนอร์ มีเว็บอะไรบ้างเราคัดมาให้เลือกใช้แล้วค่ะ
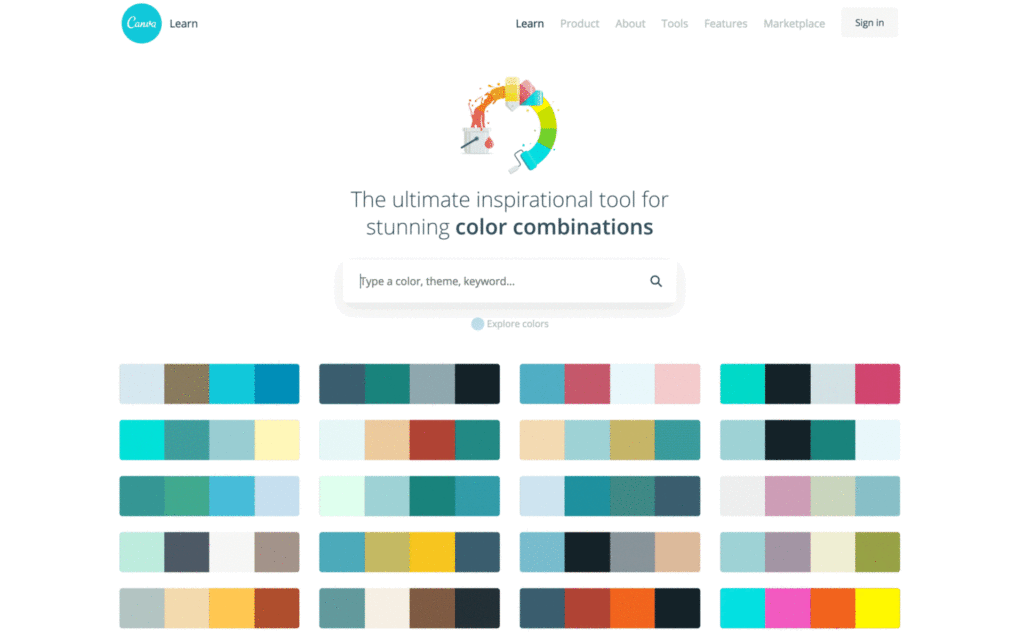
Canva

เว็บนี้มีฟังชั่นหลากหลายมากมาย เหมาะสำหรับ Non-Designer มากๆ นอกจากจะมี โทนสี ให้เลือกใช้แล้ว ยังมี Template สำหรับสร้างงานกราฟฟิคเพื่อใช้ใน Platform ต่างๆ ไม่ว่าจะเป็น Cover facebook, Instagram, Web banner, Presentation ยัน Poster เผลอๆ ลองเล่นดูอาจจะทำได้เองไม่ต้องจ้าง Designer เลยค่ะ แถมยังมีในรูปแบบ Application ด้วยนะคะ ดาวน์โหลดได้ที่ IOS, Android
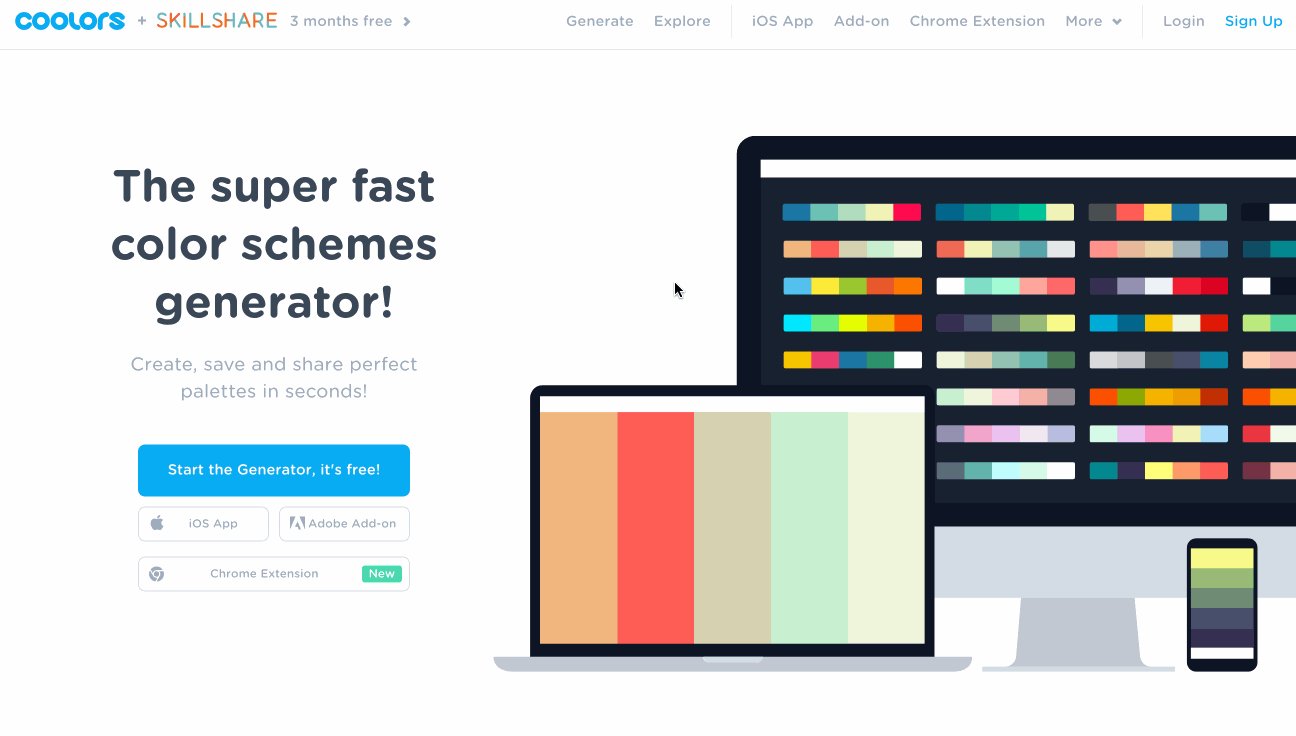
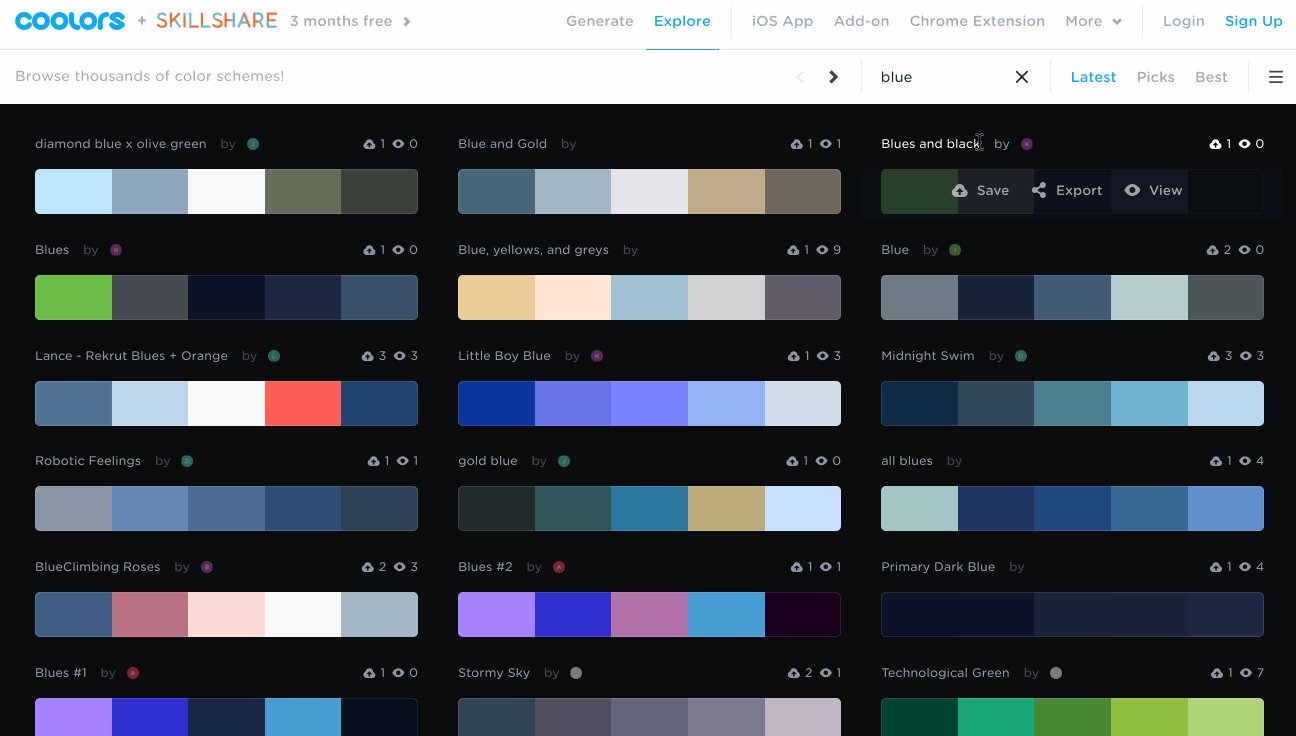
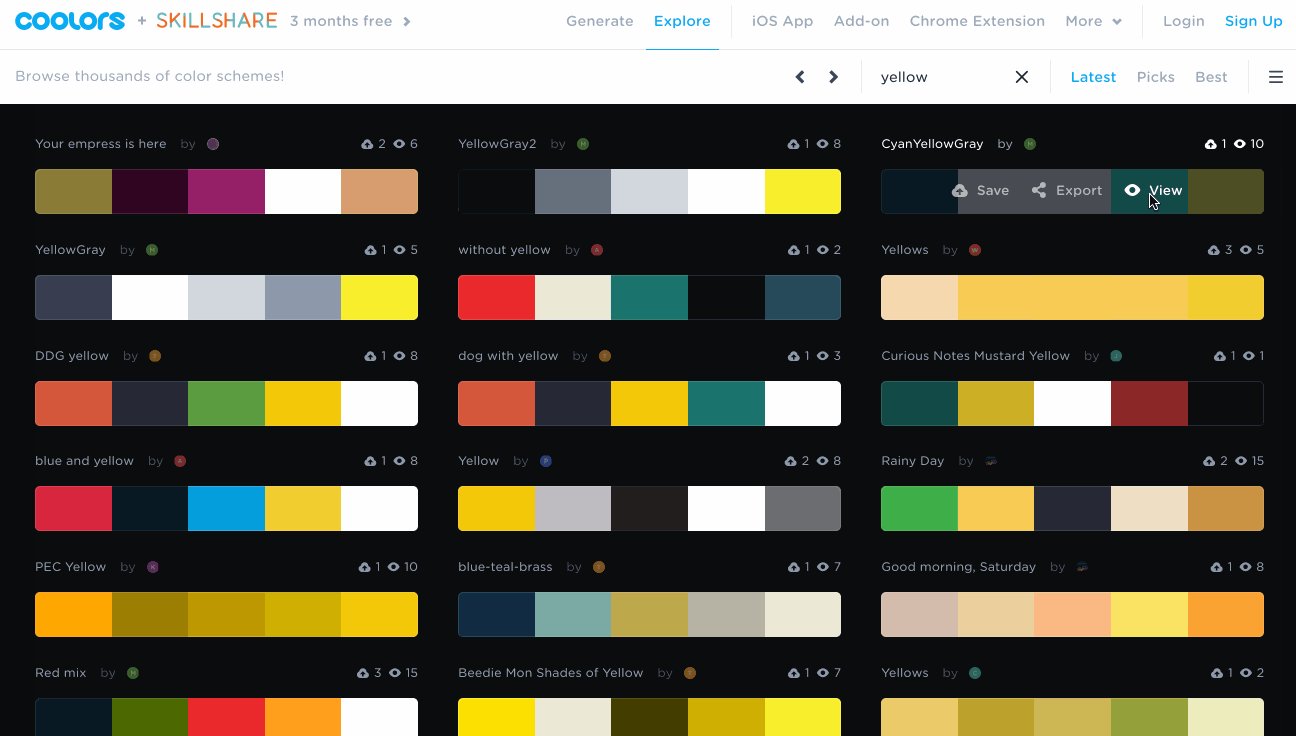
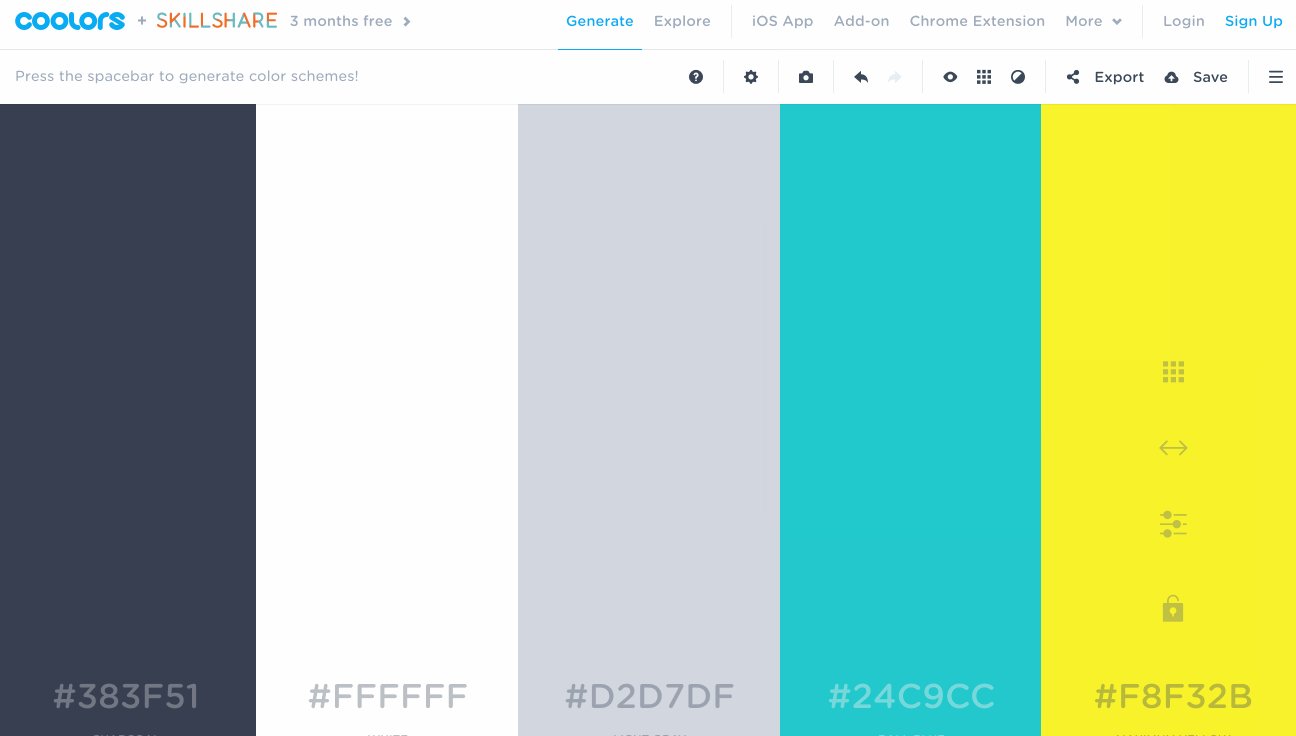
Coolors

เว็บนี้มีโทนสี ให้เลือกใช้กันอย่างเยอะแยะมากมายและยังสามารถปรับแต่งจากชุดสีที่มีอยู่แล้วก็ได้ แล้วเว็บนี้มี Application ให้ดาวน์โหลดแบบเสียเงินด้วยค่ะ
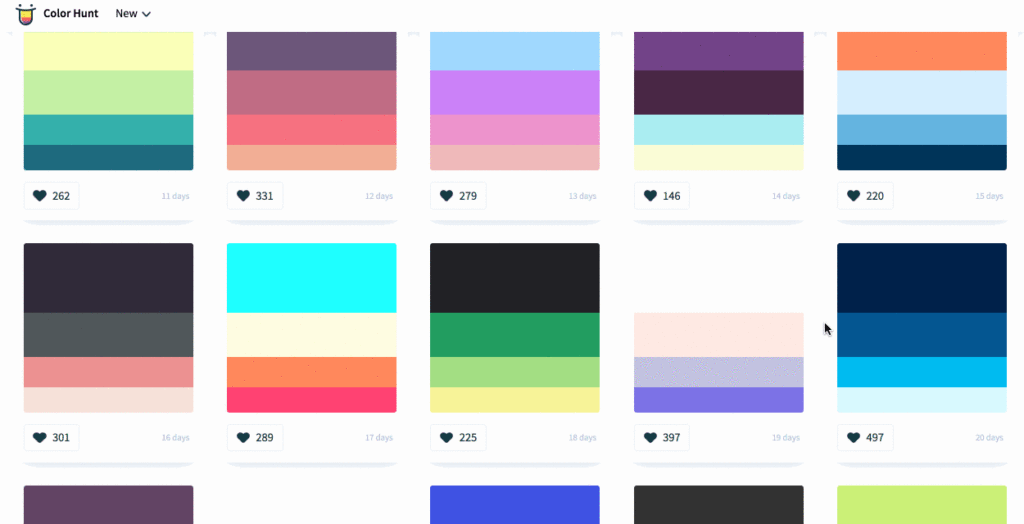
Color Hunt
เว็บนี้มีโทนสีแบบ 4 สี มีโทนสีสวยๆ ให้เลือกดูเยอะอยู่เหมือนกันค่ะ แต่ไม่สามารถค้นหาสีที่ต้องการหรือปรับแต่งเองได้ จะออกแนวสำเร็จรูปมากกว่า เป็นอีกเว็บที่สามารถเข้ามาดูเป็นไอเดียได้อยู่ค่ะ
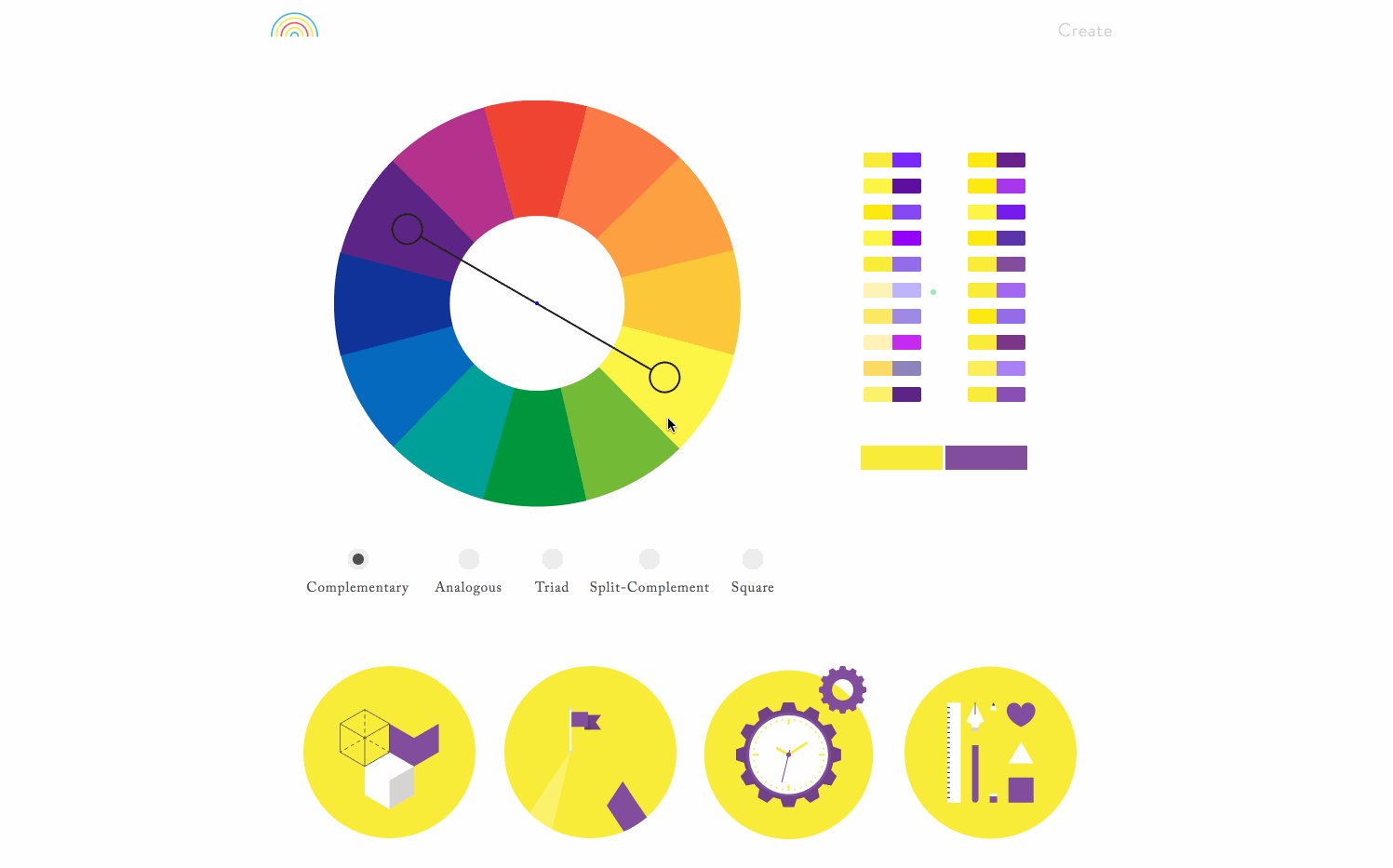
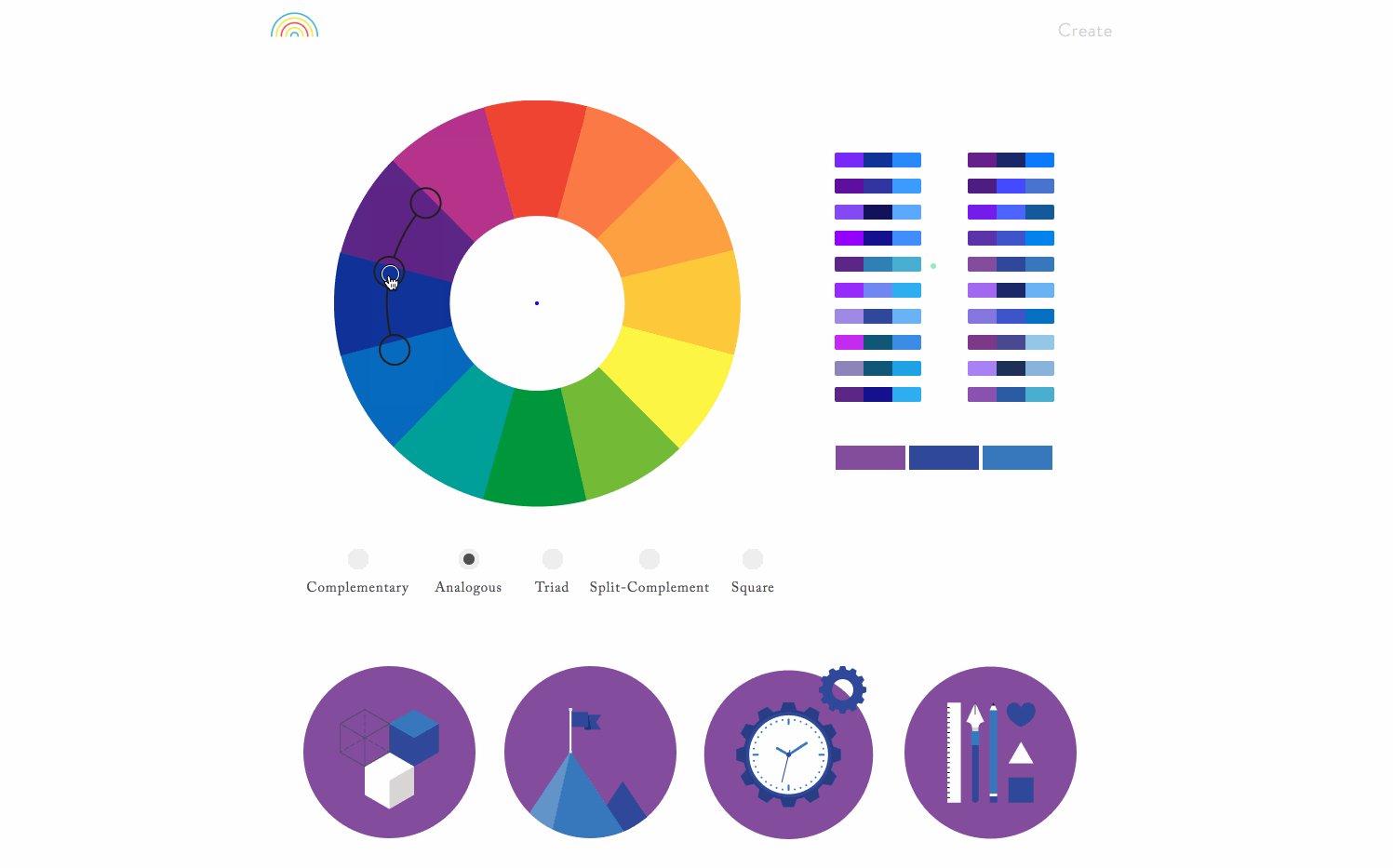
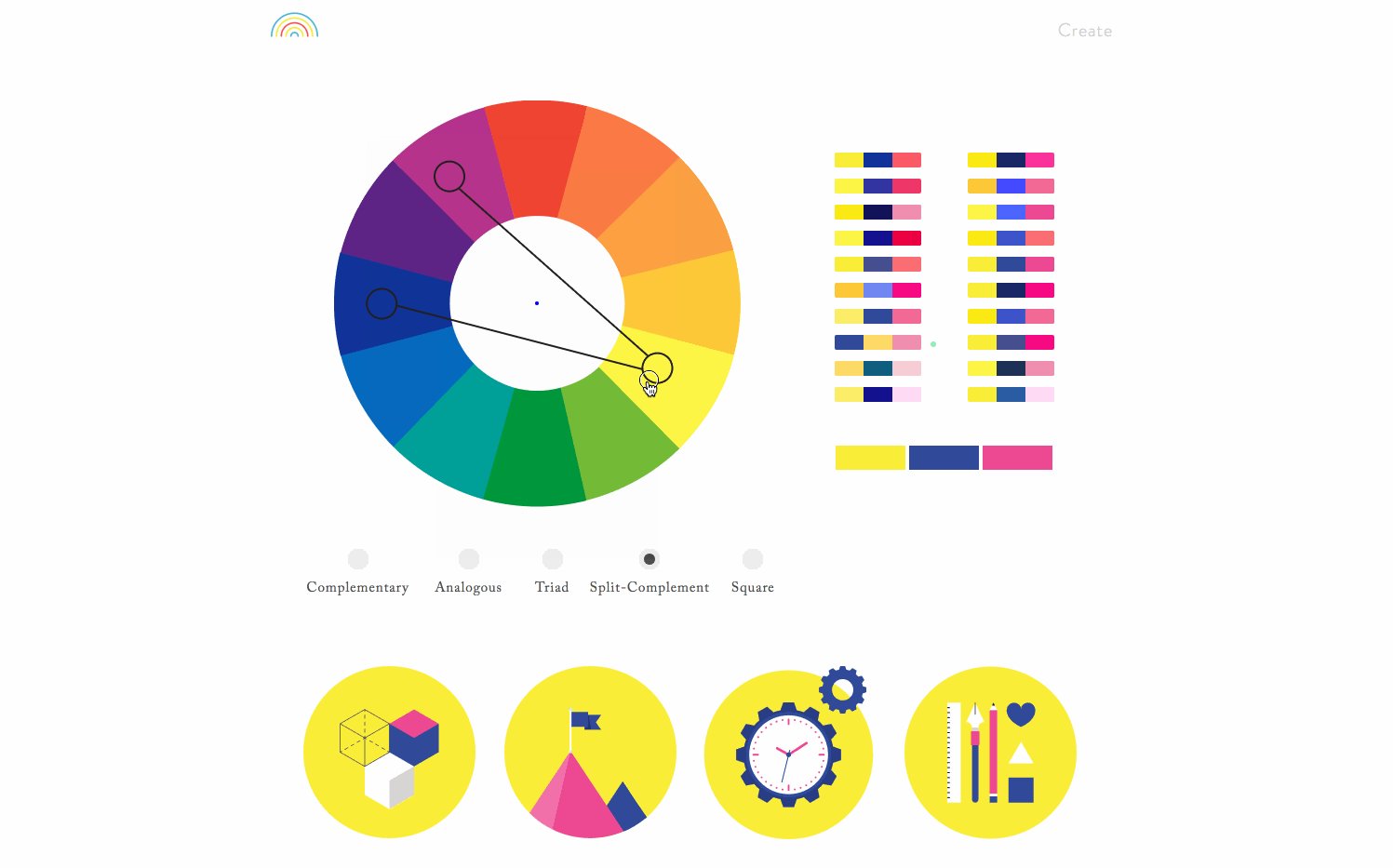
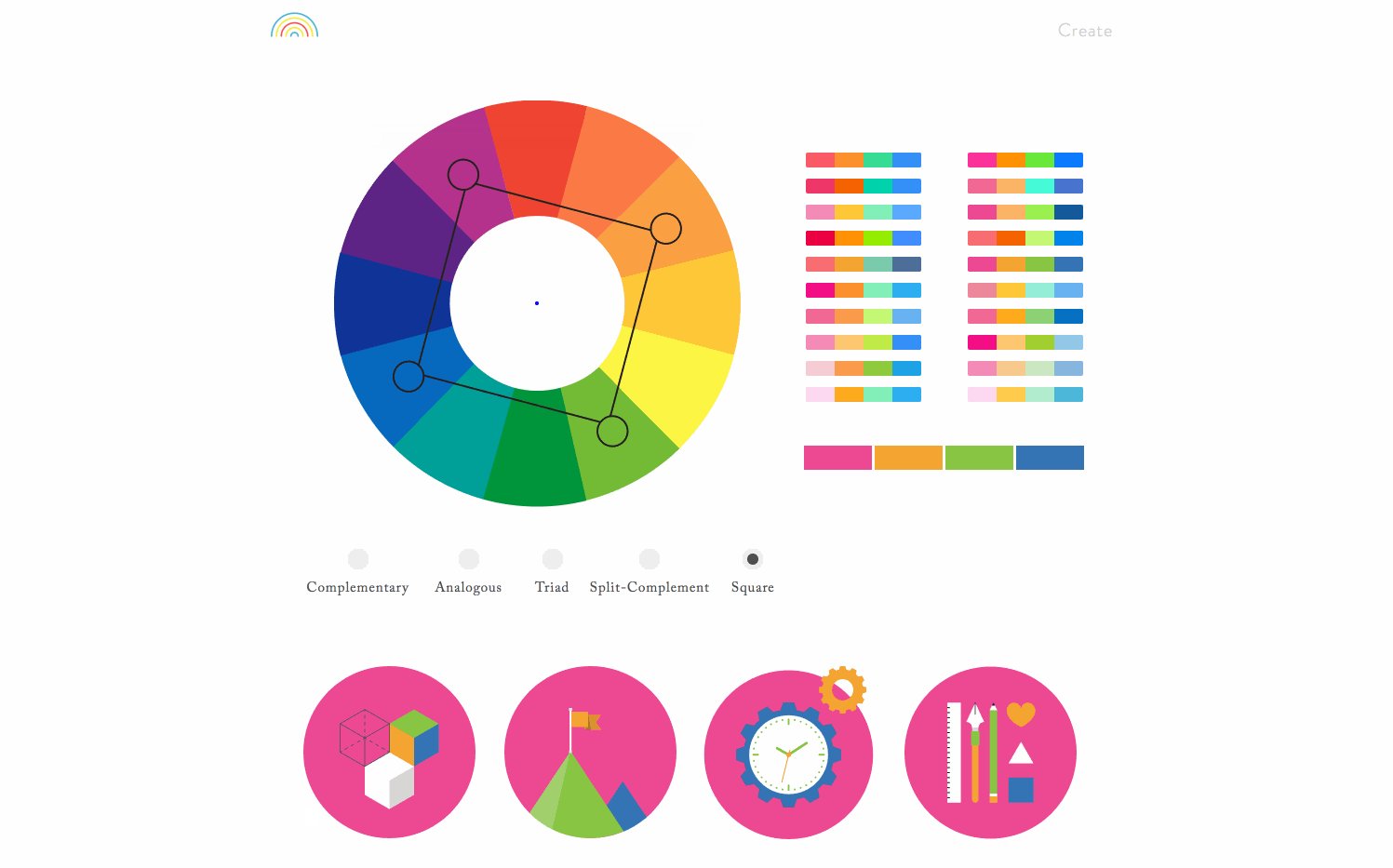
Color Supply

เว็บนี้เป็นอีกเว็บที่ช่วยจับคู่โทนสีตามหลักทฤษฎีสีได้อย่างดีเลยค่ะ แถมยังมีตัวอย่างการนำมาใช้และการไล่สีให้ดูด้วย แต่เว็บนี้มีข้อจำกัดคือจะไม่สามารถ customize สีเองได้ และไม่ได้มีโทนสีให้เลือกมากนัก หากจะลองหมุนดูเพลินๆ กับลองจิ้มเฉดด้านข้างเพื่อดูตัวอย่างการใช้ก็โอเคอยู่นะคะ
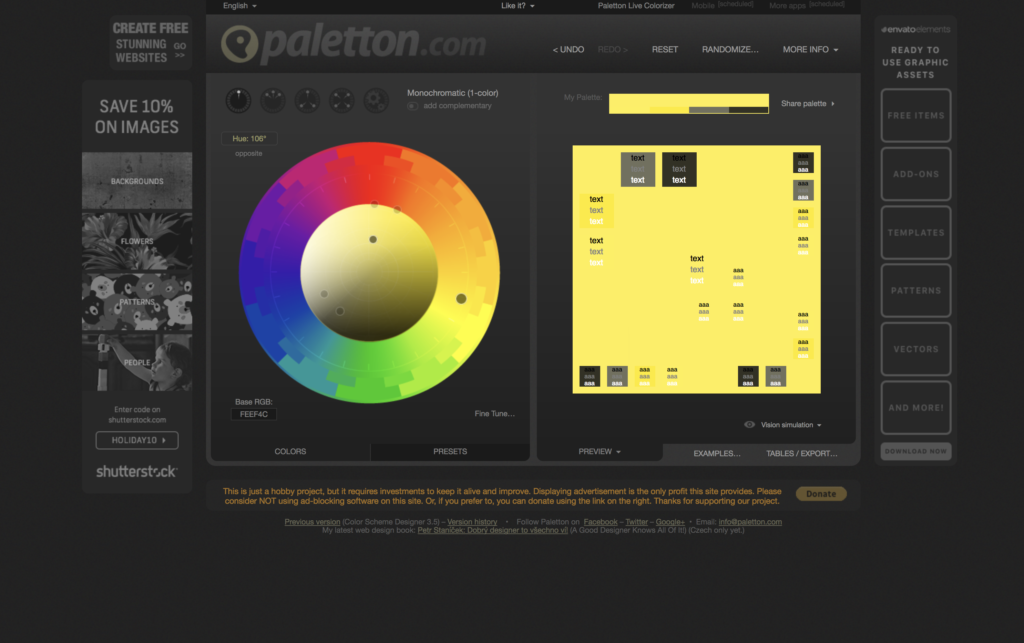
Paletton

เว็บนี้เป็นอีกเว็บที่นุชใช้อยู่บ่อยๆ เพราะสามารถ Customize ได้ และมีการจำลองคู่สีให้ดูด้วยว่าหากเป็นสีนี้ Text สีไหนจะอ่านยาก สามารถกดดูตัวอย่างการนำไปใช้ได้ด้วย นอกจากนี้ยังมีการจำลองสีที่คนตาบอดจะสามารถมองเห็นได้ด้วยนะคะ แต่กว่าจะจิ้มสีและโทนที่ถูกใจได้ก็ใช้เวลาอยู่เหมือนกันนะคะ หากมีโค้ดสีที่เลือกไว้แล้ว นำมาลองใส่เพื่อดู Presets หรือ Test การใช้ก็จะง่ายกว่าค่ะ
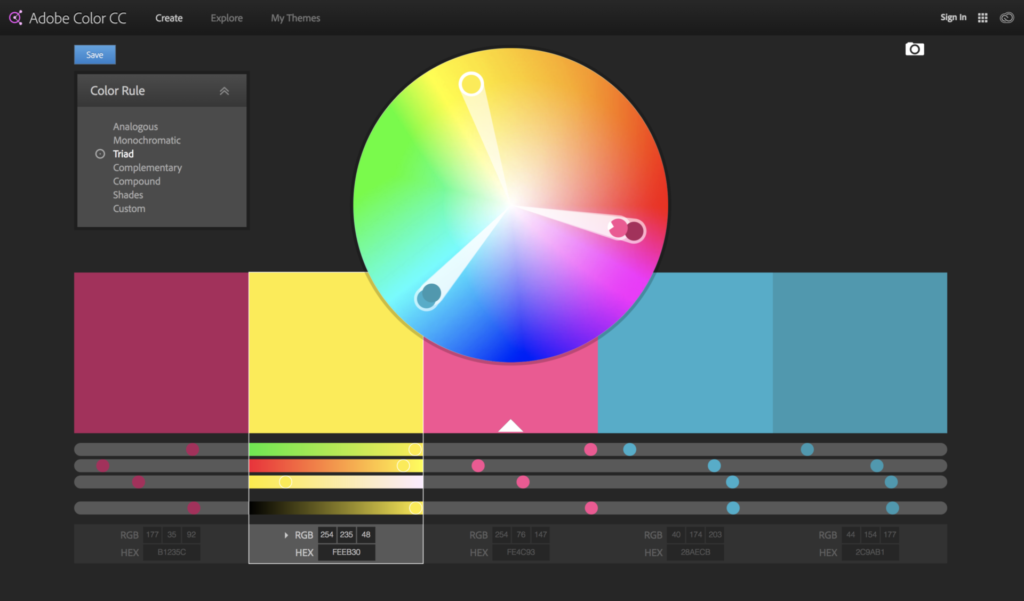
Color.adobe.com

อันนี้เป็นตัวช่วยของเหล่าดีไซน์เนอร์หลายๆ คนเลยก็ว่าได้ เพราะสามารถ customize ได้เอง และเลือกคู่สีได้หลากหลายแบบ ทั้งยังสามารถอัพโหลดรูปเพื่อดูโทนสีได้อีกด้วยค่ะ
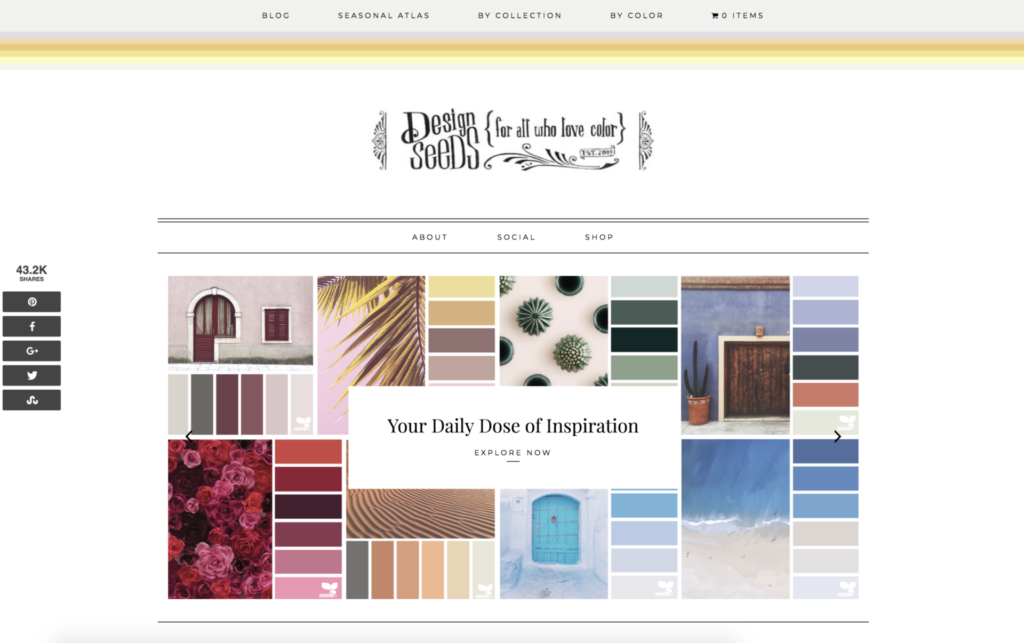
Design Seed

เป็นอีกเว็บนึงที่นุชใช้หาไอเดียอยู่บ่อยๆ เพราะจะมีรูปสวยๆให้ดู แล้วภายในเว็บยังออกแบบให้ดูสบายตา ถ้าลองเลือกสีที่สนใจโดยการเลือก By Color ก็จะมี template สีอื่นๆ ให้เลือกตามมาอีกเยอะแยะเลยค่ะ

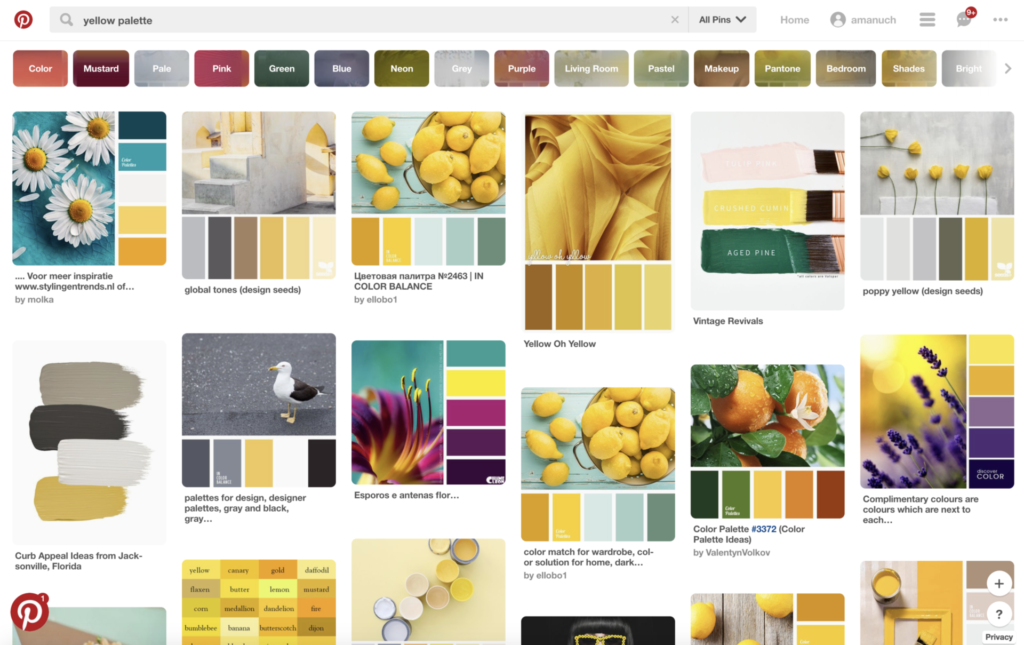
เว็บนี้จะเป็นแหล่งรวม inspiration แบบครบวงจร เพียงค้นหาคำว่า Color Palette ก็จะมีโทนสีเยอะแยะมากมายที่รวบรวมมาจากเว็บต่างๆ จบครบในเว็บเดียว แถมยังมี Application ด้วยนะคะ แต่ Pinterest จะไม่สามารถเลือกดูตามโค้ดสีที่ต้องการแบบเป๊ะๆ ได้ เหมาะสำหรับไว้ดู inspiration เฉยๆ มากกว่าค่ะ
สามารถดาวน์โหลดได้ที่ IOS, Android
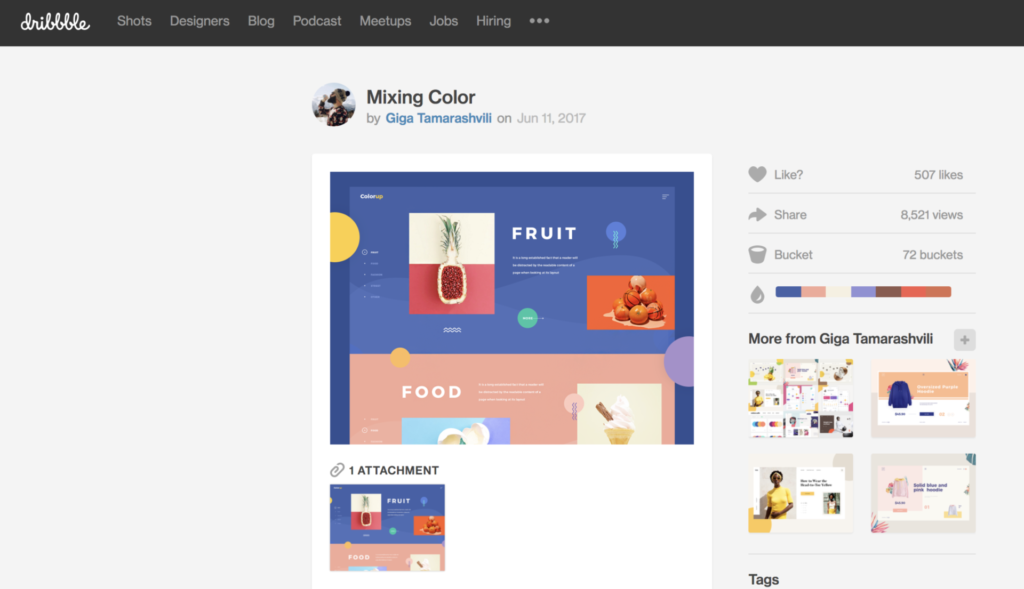
Dribbble

เว็บนี้ก็เหมาะกับการหา Inspiration เช่นกันค่ะ จะมีงานออกแบบหลากหลายให้เลือกดูเป็นไอเดียและมีระบุชุดสีที่เค้าเลือกใช้ให้ได้ลองมาปรับใช้กับงานของคุณได้เลยค่ะ
นอกจากจาก Solid Color แล้ว ยังมีเว็บไซส์ที่รวบรวม Gradients สวยๆ ให้ได้เลือกใช้กัน ใครที่กำลังมองหา Gradient เพื่อเอาไปใช้ในงานออกแบบต่างๆ หรืองานออกแบบเว็บไซต์ก็ลองเข้าไปเลือกดูได้นะคะ
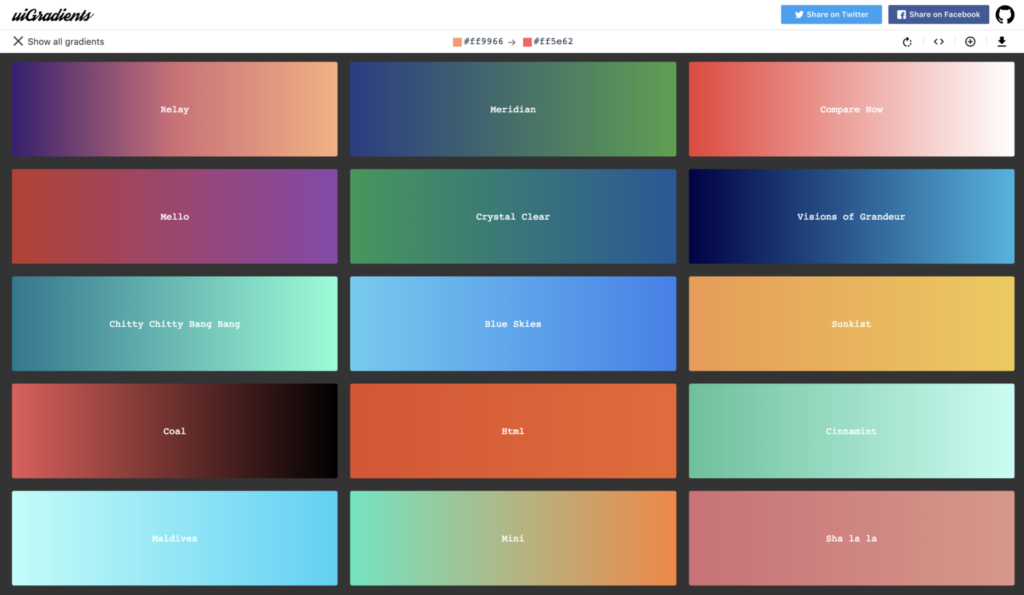
uiGradients

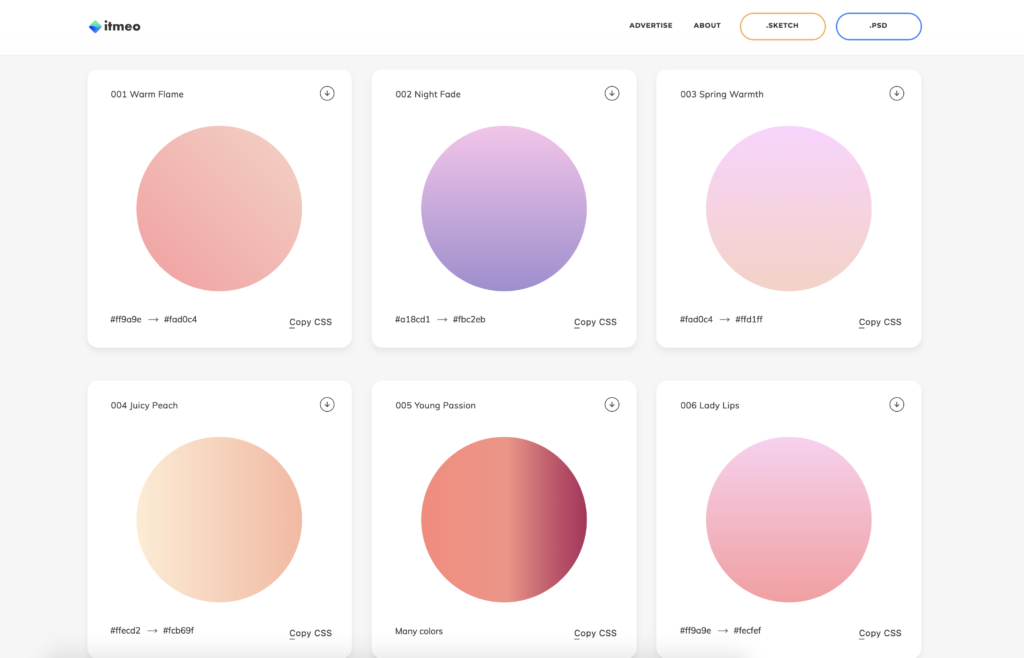
Webgradients

สรุป
ยังไงก็ตามการเลือกใช้สีก็ควรคำนึงถึงภาพลักษณ์และอัตลักษณ์ของแบรนด์เป็นสำคัญ อย่าลืมหลีกเลี่ยงสีคู่แข่งทางการตลาดด้วยนะคะ เพียงเท่านี้การบรีฟโทนสี กับดีไซน์เนอร์ก็จะง่ายขึ้นเห็นภาพตรงกันทั้งสองฝ่าย ทำให้ดีไซน์เนอร์สามารถเริ่มงานได้เร็วขึ้น แถมยังได้ไอเดียการในการเลือกใช้สีให้ไม่น่าเบื่ออีกด้วย ลองเลือกใช้ดูนะคะ หากใครยังอยากรู้วิธีคุยกับดีไซน์เนอร์ให้ได้ภาพถูกใจ เข้าไปอ่านต่อได้ที่ คุยกับ Graphic Designer ยังไงให้ได้ภาพถูกใจตามต้องการ ได้เลยค่ะ