อย่างที่เรารู้กันดีว่า Google มีการเปลี่ยนแปลง Algorithm อยู่ตลอดเวลา และในกลางปีนี้ก็กำลังจะมีการปรับครั้งใหญ่ ที่ใช้ชื่อว่า Core Web Vitals ซึ่งถูกนำมาใช้เป็นเครื่องมือหลักที่ในการวัดว่าหน้าเว็บไซต์ของเรามีคุณภาพมากแค่ไหนด้วย
ในบทความนี้เราจะมาแนะนำให้คุณรู้จักกับ Core Web Vitals และวิธีในการปรับปรุงเว็บไซต์เพื่อให้รองรับกับ SEO Algorithm ใหม่ของ Google ตัวนี้กันครับ
Core Web Vitals คืออะไร?
Core Web Vitals เป็นเครื่องมือตัวหนึ่งที่ Google นำมาใช้ในการวัดมาตรฐานและคุณภาพของเว็บไซต์ ในส่วนที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้งาน (User Experience) ทั้งด้านของการดาวน์โหลดหน้าเว็บไซต์ ความเสถียรของเว็บไซต์ รวมถึงความเร็วในการโต้ตอบเมื่อมีผู้เข้าชม ซึ่งจะเน้นไปทาง Mobile Friendly เป็นหลัก รวมถึง HTTPs, ความปลอดภัย และเครื่องมือทาง Marketing อย่าง Pop up, Banner ต่างๆ ที่อาจจะขึ้นมาขัดจังหวะการใช้งานในเวลาที่ไม่เหมาะสม เพื่อให้ผู้ใช้งานได้รับประสบการณ์ที่ดีที่สุด
ซึ่งคะแนนที่ Google วัดออกมานั้น มีผลต่อคะแนน SEO เป็นอย่างมาก หากเราไม่รีบปรับปรุงแล้วละก็ เว็บไซต์ของเราอาจจะตกไปอยู่หน้าท้ายๆ ได้เลย
ประเภทการวัดผลของ Core Web Vitals
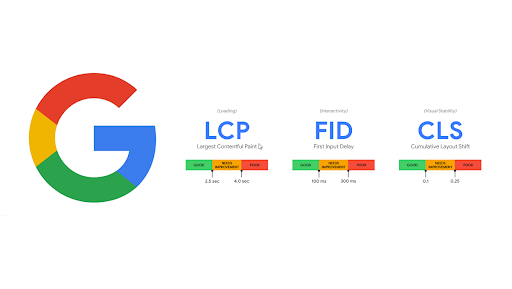
การวัดผลของ Core Web Vitals แบ่งออกเป็น 3 กลุ่ม ได้แก่
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Credit: web.dev
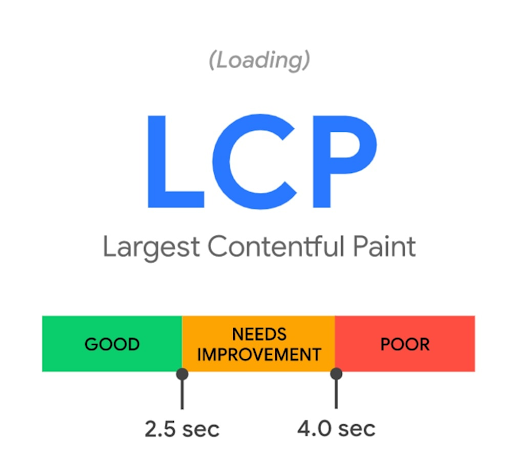
Largest Contentful Paint (LCP)

Credit: web.dev
คือระยะเวลาในการดาวน์โหลดข้อมูลในส่วนที่ใหญ่ที่สุดในเว็บไซต์ เช่นไฟล์ภาพ หรือวิดีโอ โดยไม่ควรโหลดเกิน 2.5 วินาที
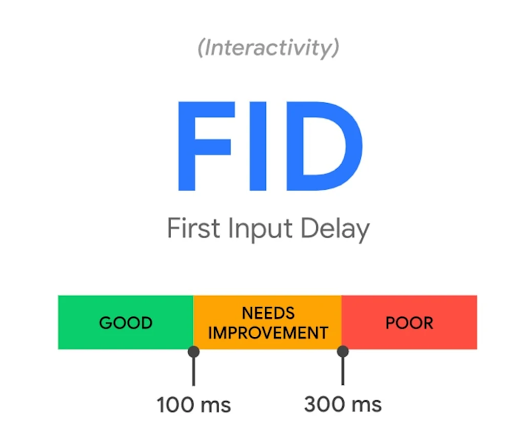
First Input Delay (FID)

Credit: web.dev
คือระยะเวลาในการตอบสนองของการกดปุ่ม กรอกข้อมูล หรือการเลือก Dropdown ซึ่งเมื่อกดแล้วควรจะตอบสนองไม่เกิน 100 ms สาเหตุอาจเกิดจากการที่โหลดไฟล์ Script หรือ Css ที่ไม่ได้ใช้เข้ามาโดยไม่จำเป็น หากเป็น WordPress ก็อาจเป็นที่การใช้งาน Plug-in มากจนเกินไป ซึ่งมี Code ที่ไม่ได้ใช้ถูกดาวน์โหลดเข้ามาด้วย
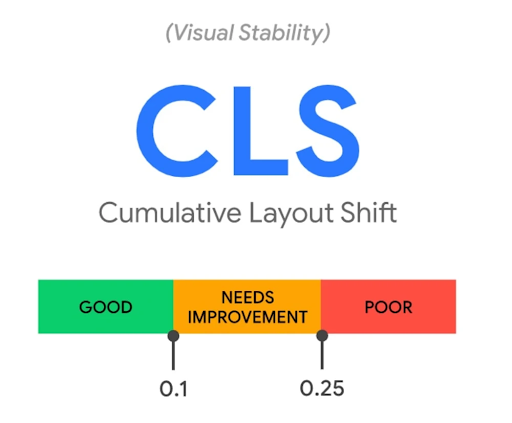
Cumulative Layout Shift (CLS)

Credit: web.dev
เป็นคะแนนความเสถียรของหน้าตาเว็บไซต์ โดยเว็บไซต์ต้องแสดงผลและทำงานได้อย่างถูกต้อง ไม่คลิกแล้วเด้งไปมา หรือรบกวนการใช้งานของผู้ใช้ เช่นการใช้งาน Pop up, Ads, Iframe ต่างๆ เป็นต้น
Supplemental Vitals
นอกจากตัวชี้วัดหลักแล้ว Google ยังมีส่วนเสริมเพิ่มเติมขึ้นมาอีก 4 ตัว เพื่อที่จะทำให้หน้าเว็บไซต์ของเรานั้นมีคุณภาพมากที่สุด และทำให้ผู้ใช้มีประสบการณ์การใช้งานที่ดีขึ้นไปอีก ได้แก่
- Time to First Byte (TTFB)
- First Contentful Paint (FCP)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
Time to First Byte (TTFB)
คือเวลาแรกสุดที่ Browser ได้รับข้อมูลจาก Server ซึ่งเมื่อเราเข้าเว็บไซต์แล้วจะขึ้นหน้าสีขาว รอให้เว็บไซต์โหลด ซึ่งหากรอนานจนเกินไป ผู้ใช้งานก็อาจจะปิดหน้าเว็บไซต์ไปเลยก็ได้ โดยทาง Google บอกว่าเวลาที่รอไม่ควรเกิน 200 มิลลิวินาที (0.2 วินาที)
First Contentful Paint (FCP)
เป็นตัววัดเวลาหลังจากโครงสร้างเว็บไซต์โหลดเสร็จ (DOM) แล้วข้อมูลชุดแรกปรากฏว่าจะใช้เวลาเท่าไร โดยเวลาที่แนะนำคือไม่เกิน 1,000 มิลลิวินาที (1 วินาที)
Time to Interactive (TTI)
เป็นตัววัดเวลาในการโหลดข้อมูลทั้งหมดจนแล้วเสร็จ พร้อมที่จะตอบสนองการใช้งานของผู้ใช้ ซึ่งไม่ควรเกิน 3,800 มิลลิวินาที ( 3.8 วินาที)
Total Blocking Time (TBT)
เกิดจากเวลาที่ใช้รอ First Contentful Paint (FCP) และ Time to Interactive (TTI) โหลดเสร็จก่อน ซึ่งเวลาที่ใช้ควรน้อยกว่า 300 มิลลิวินาที (0.3 วินาที)
เครื่องมือที่ใช้วัดผลของ Core Web Vitals
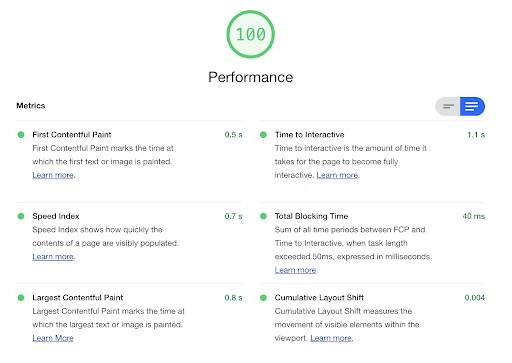
- PageSpeed Insights เป็นเครื่องมือเดิมที่เราใช้กันอยู่แล้ว ซึ่งจะมีในส่วนของ Core Web Vitals เพิ่มเติมเข้ามา

ผลคะแนนของ PageSpeed Insights
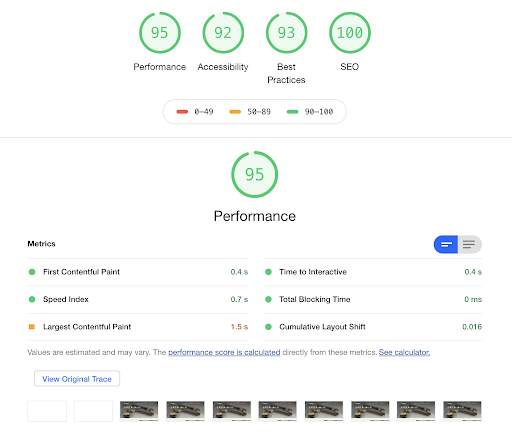
- Lighthouse เป็นเครื่องมือที่ติดมากับ Google Chrome อยู่แล้ว ซึ่งสามารถวัดผลอื่นๆ เพิ่มเติมได้ด้วย เช่น Performance, Progressive Web App (PWA), Best Practices, Accessibility, SEO

ผลคะแนนของ Lighthouse
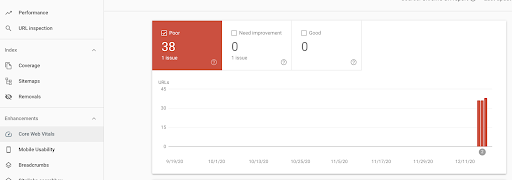
- Search Console จะมี Report ที่บอกว่าหน้าไหนมีคะแนนน้อยและควรที่ต้องปรับปรุง

รายงานของ Core Web Vitals บน Search Console
สรุป
Core Web Vitals เป็นส่วนสำคัญที่นักการตลาดไม่ควรมองข้าม เพราะนอกจากจะเป็นเรื่องที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้งานโดยตรงแล้ว Google เองก็ได้นำตัวชี้วัดนี้เหล่านี้มาใช้ในการจัดลำดับ Google Ranking ด้วย ดังนั้นเราจึงควรทำศึกษาและอัปเดตข้อมูลอย่างต่อเนื่อง เพื่อจะได้นำไปวิเคราะห์และปรับปรุงประสิทธิภาพในการทำการตลาด SEO ให้ดีขึ้น รวมถึงสามารถสื่อสารกับ Developer ให้ทำการปรับปรุงเว็บไซต์ของเราให้ตรงกับข้อกำหนดเหล่านี้ด้วย
แม้เรื่อง Technical เหล่านี้จะเป็นงานระบบหลังบ้านที่คนทั่วไปมองไม่เห็น แต่ก็เป็นเรื่องสำคัญที่มีผลต่อประสบการณ์ของผู้ใช้งาน แต่ไม่ต้องกังวลไปครับ เพราะนอกจาก Magnetolabs จะช่วยคุณทำเว็บไซต์ให้สวยได้แล้ว เรายังช่วยคุณดูเรื่องระบบหลังบ้านให้คุณได้ด้วย สามารถเข้ามาปรึกษาหรือติดต่อสอบถาม ได้ที่นี่