ปัจจุบันการทำเว็บไซต์นอกจากจะต้องคำนึงเรื่องการใช้งานที่ง่ายและความสวยงามแล้ว ส่วนสำคัญที่ไม่ควรมองข้ามก็คือเรื่องของความเร็ว โดยเฉพาะการแสดงผลบนโทรศัพท์มือถือ ตามที่ Google ได้มีการระบุไว้ใน Developer Guide ถึงการปรับการให้คะแนนใหม่ในช่วงพฤษภาคม 2021 โดยจะคำนึงถึงเรื่องของความเร็วและคุณภาพของเว็บไซต์เป็นหลัก ซึ่งหากเราทำคะแนนได้ไม่ดีแล้วละก็ อาจจะตกอันดับจากหน้าแรกไปก็เป็นได้
ถ้าสงสัยว่ามาตรฐานใหม่ในการให้คะแนน SEO บนเว็บไซต์ของ Google จะเป็นอย่างไรติดตามอ่านในลิงก์นี้ครับ
วิธีการตรวจสอบว่าทำไมเว็บไซต์ถึงดาวน์โหลดช้า
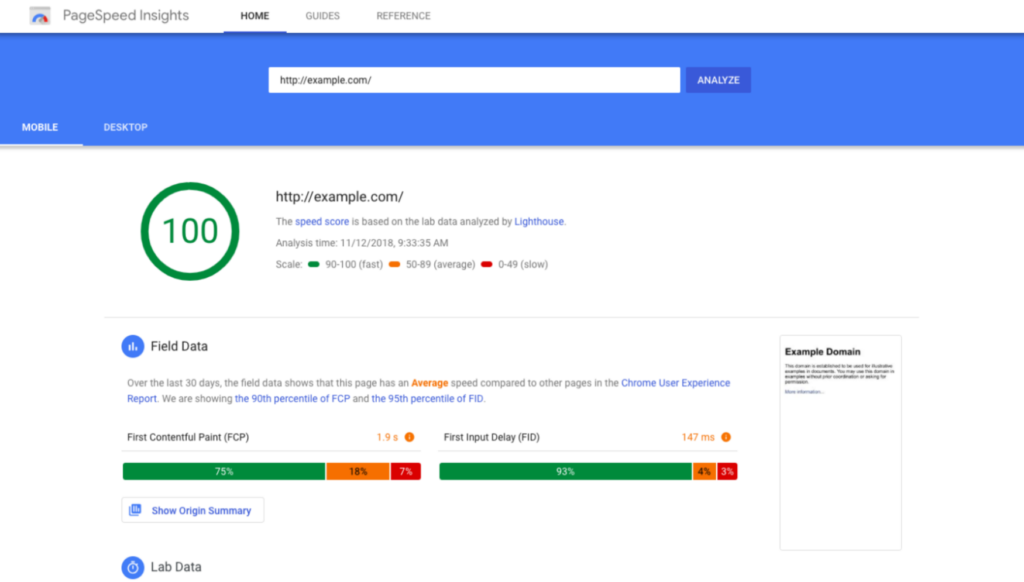
PageSpeed Insights
คือเครื่องมือหลักๆ ที่จะบอกว่าเว็บไซต์ของเราควรปรับปรุงแก้ไขตรงไหนบ้าง โดยทาง Google เองก็ได้ออกเครื่องมือ Core Web Vitals เข้ามาเสริมในส่วนนี้ ซึ่งเป็นสิ่งที่เราต้องปรับปรุงให้ผ่านไปให้ได้

Credit: Google Developers
Lighthouse
เป็นเครื่องมือที่ใช้วัดคุณภาพของเว็บไซต์ของเราได้เหมือนกันกับ PageSpeed Insights แต่จะแตกต่างกันตรงที่ Lighthouse นั้นจะสามารถวัดค่าอื่นๆ ได้ด้วย เช่น SEO ต้องปรับปรุงหรือไม่เพื่อให้เว็บไซต์ของเราดีขึ้น, Accessibility หรือการเข้าถึงเว็บไซต์ของเรานั้นง่ายเพียงใด, รวมถึงการวัด Progressive Web App (PWA) หรือการเขียนเว็บไซต์ให้ทำงานได้เหมือน Application ว่าได้มาตรฐานหรือไม่ เป็นต้น

Credit: JoomUnited
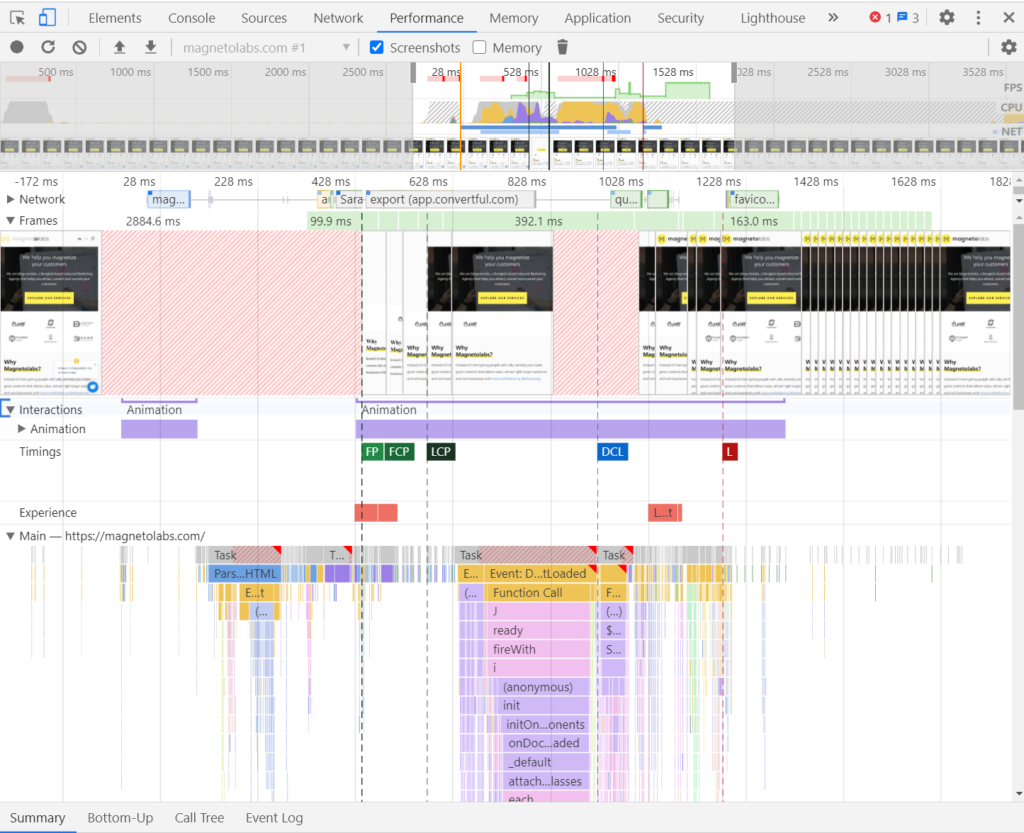
Chrome Developer Tools
เป็นเครื่องมือที่เหล่า Developer นั้นใช้ในการทำเว็บไซต์อยู่แล้ว ซึ่งเราสามารถตรวจสอบได้เลยว่าเว็บไซต์เรานั้นส่วนไหนที่ดาวน์โหลดช้า ส่วนไหนที่ไม่จำเป็น เราก็สามารถไล่ปรับได้เลย

10 วิธีแก้ปัญหาหาก WordPress ดาวน์โหลดช้า
หากคุณพบว่าเว็บโหลดช้าเกินกว่า 3.8 วินาทีแล้วละก็ (ปกติ Time to Interactive ไม่ควรเกิน 3.8 วินาที) เรามี 10 วิธีที่จะช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น
1.ต้องเลือก Theme ให้เหมาะสม
การเลือกใช้ Theme นอกจากเรื่องความสวยงามแล้ว สิ่งที่เราต้องคำนึงถึงคือเรื่องความเร็ว ดังนั้นก่อนเลือกใช้ให้เราลองทำ Demo ของ Theme นั้นๆ ไปทดสอบความเร็วดูก่อน หากคะแนนและความเร็วพอใจแล้วก็ซื้อได้เลย แต่สำหรับ Developer นั้นควรเขียน Theme ให้ตรงกับความต้องการเลยจะดีกว่า เนื่องจากเราสามารถควบคุม Code ต่างๆ เองได้ สำหรับ Theme ดังๆ ในตลาดที่มีน้ำหนักเบาและเหมาะกับ WordPress ได้แก่ Astra, GeneratePress, Hello Theme และ StudioPress เป็นต้น
2.อย่ารวม Code ทุกอย่างไว้ที่ไฟล์เดียว
เรื่องของ Code ก็เป็นส่วนที่เราควรให้ความสำคัญในการทำเว็บไซต์เช่นกัน เพราะหากเรารวมทุก Code ไว้ในไฟล์เดียว เช่น CSS รวมไว้ที่ไฟล์ main.css อันเดียวแล้วดาวน์โหลดไปใช้ในทุกๆ หน้า Code บางส่วนอาจจะไม่ได้ใช้งานในบางหน้า ซึ่งทำให้เสียเวลาในการดาวน์โหลด ทางที่ดีเราควรแยก Code ออกเป็นหน้าๆ ไปเลย เช่น home.css, single.css, page.css เป็นต้น
3.ติดตั้ง Plug-in เยอะๆ ไม่ได้แก้ปัญหาทุกอย่างได้
ทางที่ดีควรลดการใช้ Plug-in ให้น้อยที่สุด เพราะเราไม่รู้ว่า Plug-in นั้นใส่ Code อะไรมาให้เราบ้าง บางครั้งบางหน้าที่ไม่ต้องการใช้ Plug-in แต่ตัว Plug-in ก็ยังดาวน์โหลด Code มาให้ ซึ่งสุดท้ายก็จะส่งผลกระทบต่อตัวเว็บทำให้โหลดช้า
4.jQuery เลิกใช้ได้ก็เลิก
ถ้า WordPress ของคุณดาวน์โหลดช้ากว่าที่ควรจะเป็น เราแนะนำให้ลองสอบถาม Developer ของคุณดูว่า พวกเขากำลังใช้ jQuery อยู่หรือเปล่า? ถึงแม้ว่า jQuery จะเป็น JavaScript Frameworks อีกตัวที่อยู่กับเหล่า Developer มาอย่างช้านาน เพราะใช้งานง่ายและมี Plug-in เสริมต่างๆ ให้ใช้ แต่ในขณะเดียวกันก็มี Code ที่เราไม่ใช้ ถูกดาวน์โหลดมาด้วยเช่นกัน ดังนั้นถ้าอยากให้เว็บไซต์เร็วขึ้นก็ควรเลิกใช้ jQuery แล้วหันมาใช้ Vanilla JS แทนจะดีกว่า
5.ใช้รูปภาพให้ถูกกับงาน
เรื่องนี้เป็นเรื่องที่ Developer ปวดหัวที่สุด เพราะบางครั้ง Optimize มาแทบตาย สุดท้าย Users ก็อัปโหลดไฟล์รูป 10 MB เข้ามาอยู่ดี วิธีแก้ปัญหาเรื่องนี้สามารถแก้ไขได้ตั้งแต่การเริ่มเขียน Theme อย่าเรียกใช้งานรูป Full Size เด็ดขาด หากจำเป็นต้องใช้งานรูปขนาดใหญ่ ก็ให้เรา Custom Image Size ใหม่และใช้ขนาดรูปให้ตรงกับขนาดที่เราจะนำไปแสดงผล เช่น เรานำรูปไปแสดง ในพื้นที่ ที่มีขนาด 300×200 pixels ก็นำรูปที่มีขนาดเท่านี้ไปใช้งาน
6.นำรูปไป Optimize ก่อนใช้เสมอ
ก่อนที่เราจะอัปโหลดรูปขึ้นเว็บไซต์ เราควรนำไปลดขนาดไฟล์ให้มีขนาดเล็กที่สุดก่อนที่จะนำไปใช้งานต่อ เช่น TinyPNG จะทำให้รูปของเรานั้นถูกบีบอัดให้มีขนาดเล็กลง นอกจากนี้ก็มี Plug-in อีกตัวหนึ่งที่สามารถใช้งานได้ฟรีคือ ShortPixel เป็น Plug-in ที่สามารถบีบอัดรูปของเราได้ และยังสามารถกำหนดขนาดรูปในการอัปโหลดได้ด้วย โดยขนาดรูปภาพที่แนะนำคือไม่เกิน 500 KB
7.ลดการใช้งาน Third Party Script ต่างๆ
ถ้าอยากให้เว็บไซต์ดาวน์โหลดเร็วจริงๆ ก็ควรเลือกใช้งาน Script ที่ดาวน์โหลดจากภายนอกต่างๆ เช่น Facebook Chat, YouTube Video, iframe Tag ให้น้อยที่สุด เป็นต้น เราไม่รู้ว่า Script ที่ดาวน์โหลดจากภายนอกต้องใช้เวลาในการดาวน์โหลดนานเท่าไร เพราะขึ้นอยู่กับ Server ของ Script เหล่านั้นว่ามีประสิทธิภาพมากแค่ไหน หากจำเป็นจริงๆที่ต้องใช้งาน Script เหล่านี้ ก็อยากให้เลือก Script ที่ฝากไว้บน CDN (Content Delivery Network) เพราะมีความเร็วในการดาวน์โหลดมากกว่า Script ที่ฝากไว้กับ Server ทั่วๆไป
8.Minify Css, JavaScript
การทำ Minify คือการลดขนาดของไฟล์ลงให้เล็กที่สุด ซึ่งจะทำให้สามารถดาวน์โหลดได้เร็วขึ้น แต่ข้อควรระวังในการทำ Minify JavaScript นั้นอาจทำให้เกิด Error ขึ้นได้ เราจึงควรตรวจสอบ Error หลังการทำ Minify ด้วยทุกครั้ง
9.ติดตั้ง Cache Plug-in
ปัจจุบันมี Plug-in สำหรับการสร้าง Cache มากมายหลายตัวมาให้เราเลือกใช้งาน โดยมีCaching Plugin ที่น่าสนใจอยู่หลายตัวเช่น WP Rocket, W3 Total Cache หรือ WP Supercache เป็นต้น การติดตั้ง Cache Plug-in นั้นจะช่วยให้เว็บของเรานั้นโหลดเร็วขึ้นไปอีกขั้น เพราะการทำ Cache เป็นการเก็บไฟล์บางอย่างที่เคยดาวน์โหลดไว้แล้วเก็บไว้ในเครื่อง เมื่อเข้าเว็บไซต์ในครั้งต่อไป ตัว Browser ก็จะรู้ว่าเรามีไฟล์นี้อยู่ในเครื่องแล้ว จึงไม่จำเป็นต้องดาวน์โหลดมาใหม่ เช่นพวกไฟล์ภาพ, css, JavaScript, font เป็นต้น
10.ทำ CDN
CDN หรือ Content Delivery Network คือเครือข่าย Server ขนาดใหญ่ที่กระจายตัวอยู่บนโลกใบนี้ ซึ่งจะเข้ามาเก็บข้อมูลเว็บไซต์เราไว้แล้วกระจายไปยังที่ต่างๆ ข้อดีคือ ทำให้ Users ที่อยู่ใกล้ๆ Server เหล่านั้น สามารถดาวน์โหลดเว็บไซต์ของเราได้เร็วขึ้น อีกทั้งยังช่วยลดภาระของ Server เว็บไซต์ของเราได้ เพราะเราจะโยนภาระในการเรียกข้อมูลไปยัง CDN เหล่านั้นแทน อีกทั้งยังช่วยป้องกันการโจมตีต่างๆ ได้อีกระดับหนึ่งด้วย บริการ CDN ที่นิยมมากในทุกวันนี้ก็คือ Cloudflare.com ซึ่งเป็นบริการฟรีและไม่มีข้อจำกัดในการใช้งานใดๆ
สรุป
ถ้าคุณเจอปัญหา WordPress ดาวน์โหลดช้าไม่ทันใจให้ปรับแก้ด้วยการเลือก Theme เป็นหลัก เพราะ Theme ถือเป็นสาเหตุอันดับต้นๆ ที่ทำให้เว็บไซต์ของเรานั้นดาวน์โหลดช้า ทั้งนี้ Code ที่เหล่า Developer เขียนขึ้นก็ส่งผลเรื่องความเร็วด้วยเช่นกัน ดังนั้นหลังจากที่คุณทำเว็บไซต์เสร็จแล้ว จึงควรตรวจสอบคุณภาพของเว็บไซต์อย่างสม่ำเสมอ เพื่อที่จะได้ปรับปรุงแก้ไขให้เว็บไซต์ของคุณนั้นมีประสิทธิภาพมากยิ่งขึ้น
แม้เรื่อง Technical เหล่านี้จะเป็นงานระบบหลังบ้านที่คนทั่วไปมองไม่เห็น แต่ก็เป็นเรื่องสำคัญที่มีผลต่อประสบการณ์ของผู้ใช้งาน เพราะเว็บไซต์ที่ดีต้องไม่เพียงแต่สวยงามเท่านั้น แต่ยังต้องช่วยสนับสนุนการทำธุรกิจของคุณได้อย่างแท้จริงด้วย หากคุณกำลังสนใจปรับปรุงเว็บไซต์ให้ดีขึ้น สามารถเข้ามาปรึกษาหรือติดต่อสอบถาม Magnetolabs ได้ ที่นี่