การทำเว็บไซต์ขึ้นมาซักเว็บนั้น คุณจะต้องใช้เวลาอย่างน้อย 2 เดือน กับงบประมาณก้อนหนึ่ง (อ่านเรื่อง อยากจ้างทำเว็บไซต์ซักเว็บ ต้องจ่ายเท่าไหร่?) เพื่อใช้จ้างทำเว็บไซต์ วางแผนโครงสร้างเว็บ ออกแบบ UX/UI การพัฒนาระบบจัดการข้อมูล เตรียมคอนเทนต์ ทดสอบประสิทธิภาพ ฯลฯ
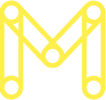
ซึ่งขั้นตอนการทำเว็บไซต์แบบนี้ เราเรียกกันว่า Traditional Web Design หรือการทำเว็บในรูปแบบดั้งเดิม ซึ่งหากใครที่เคยทำเว็บไซต์น่าจะคุ้นเคยกันดี
โดยปกติแล้ว เป็นเรื่องไม่ง่ายที่ทุกอย่างจะเป็นไปตามแผนที่วางเอาไว้ ผ่านไปสามเดือน เว็บไซต์ที่คุณวาดฝันไว้สวยหรูเมื่อ Day 1 อาจจะไม่เป็นอย่างที่คิด คู่แข่งชิงเปิดตัวก่อน งบประมาณบานปลาย ฝ่ายโน้นฝ่ายนี้มี Requirements เพิ่ม ฯลฯ
หากคุณก็เป็นคนหนึ่งที่พบปัญหาเหล่านี้จากการทำเว็บไซต์แบบดั้งเดิม (Traditional Web Design) เราขอแนะนำให้คุณรู้จักกับ Growth-driven Design
Growth-Driven Design คืออะไร?
Growth-Driven Design คือ ขั้นตอนการทำเว็บไซต์ที่มีเป้าหมายเพื่อ ลดความเสี่ยง จากวิธีการทำเว็บไซต์แบบดั้งเดิม (Traditional Web Design) โดยมุ่งพัฒนาเว็บไซต์เพื่อให้สามารถ
1. เปิดตัวเว็บไซต์ให้เร็วที่สุด
2. เน้นโฟกัสกับผลลัพธ์ที่แท้จริง
3. ค่อยๆ ปรับปรุงพัฒนาตัวเว็บไซต์ในส่วนต่างๆ อย่างต่อเนื่อง

ในการทำเว็บแบบ Traditional Web Design เมื่อผ่านไป 1-2 ปี เว็บไซต์ของคุณอาจจะเริ่มดูล้าสมัย หรือคุณอาจจะอยากจะใช้เครื่องไม้เครื่องมือทางการตลาดบนเว็บใหม่ๆ สิ่งที่คนทั่วๆ ไปทำก็คือ การ Re-design เว็บไซต์
รอ 2-6 เดือน เมื่อเว็บใหม่เสร็จ ก็เริ่มทำการ Setup Marketing Campaign พอ Setup เสร็จ เว็บไซต์แสนสวยค่าตัวไม่น้อยเว็บนั้นก็ถูกลืม ไม่เคยมีใครเหลียวมาดูผลลัพธ์ที่ได้จากเว็บไซต์เว็บนี้อีกเลย
แต่การทำเว็บแบบ Growth-Driven Design จะเน้นการสร้างเว็บไซต์เวอร์ชันแรกที่อาจจะไม่ได้สมบูรณ์แบบ แต่ “ใช้งานได้จริง” แล้วค่อยๆ วางแผนเพื่อปรับปรุงพัฒนาเว็บไซต์นั้นให้ดีขึ้นต่อไปเรื่อยๆ ทุกๆ เดือน
ถ้าคุณเคยรู้จักกับแนวคิด Build-Measure-Learn ของ Lean Startup หลักการของ Growth-Driven Design ถือว่าเป็นแนวคิดที่ใกล้เคียงกัน
คือโฟกัสในการพัฒนาสินค้าเพื่อให้สามารถปล่อย MVP (Most Viable Product: โปรดักส์เวอร์ชั่นแรกที่มีฟีเจอร์จำกัด แต่เป็นฟีเจอร์ที่จำเป็นทำให้ผู้ใช้สามารถใช้เพื่อแก้ปัญหาได้) ออกมาให้เร็วที่สุด เพื่อนำออกมาทดสอบใช้งานกับตลาดจริง แทนที่จะเสียเวลาสร้างของที่เราคิดว่าดีที่สุด พร้อมที่สุด แต่สุดท้ายอาจจะพบว่าคนไม่ต้องการมันเลยก็ได้
ทำไม Growth-driven Design ถึงน่าสนใจ?
สิ่งที่ทำให้การทำเว็บแบบ Growth-Driven Design นั้นน่าสนใจนั้นก็คือ คุณจะไม่ต้องอยู่กับ การคาดเดา
เพราะ Growth-Driven Design เน้นการเลือกสร้างสิ่งที่จะให้ผลลัพธ์ เพื่อให้เว็บออกมาได้เร็วที่สุด เมื่อเว็บออกมาได้เร็ว นักการตลาดก็สามารถเอาเว็บนี้ไปใช้ทำการตลาดได้ทันที แทนที่จะต้องรอไปอีก 2-3 เดือน เพื่อให้เว็บเสร็จ
คำถามก็คือ แล้วถ้าเว็บเวอร์ชั่นแรกที่ทำออกไปมันไม่ดีล่ะ?
คุณก็จะยังมีเวลาและงบประมาณเหลือ เพื่อมาใช้ปรับแผนการ และแก้ไขได้อย่างทันท่วงที โดยการตัดสินใจว่าจะสร้างอะไร ไม่สร้างอะไร โดยมีการตัดสินใจจะมาจากข้อมูลจริง ไม่ใช่จากการคิดเองเออเอง
ใครที่เหมาะกับการทำ Growth-driven Design?
แน่นอนว่าการทำ Growth-Design Design นั้น อาจจะไม่ได้เหมาะกับทุกเว็บไซต์เสมอไป หากคุณต้องการทำเว็บบริษัทเล็กๆ หรือบริษัทที่เพิ่งเริ่มต้น ที่มีการอัปเดตข้อมูลไม่บ่อย เช่น อาจจะทำแค่ปีละ 1-2 ครั้ง การใช้ Growth-Driven Design ก็อาจจะไม่ได้มีความจำเป็น ก็คือทำเว็บเสร็จแล้วก็จบกัน เดี๋ยวอีก 2 ปีค่อยว่ากันใหม่ การทำเว็บแบบเดิม (Traditional Web Design) ก็อาจจะเหมาะกับคุณมากกว่า
ปล. แต่เราไม่แนะนำให้ทำเว็บเอาไว้เพื่อมีเฉยๆ เพราะเว็บไซต์ถือเป็น “บ้าน” ที่แท้จริง และเป็นเครื่องมือในการทำการตลาดที่สำคัญที่สุดในโลกออนไลน์
แต่หากคุณใช้เว็บไซต์เป็นช่องทางหลักในการทำการตลาด เน้นการขายบนโลกออนไลน์ การทำ Growth-Driven Design จะช่วยทำให้คุณมีเว็บไซต์เพื่อใช้สำหรับทำการตลาดได้อย่างรวดเร็ว ทดสอบว่าไอเดียหรือฟีเจอร์ไหนที่เวิร์คหรือไม่เวิร์ค และสามารถปรับแผนเพื่อพัฒนาในสิ่งที่ “เวิร์ค” พัฒนาต่อยอดให้ความสำคัญกับสิ่งที่ให้ผลลัพธ์อย่างแท้จริง
ถ้าอยากจะเริ่มทำ Growth-Driven Design มีขั้นตอนอย่างไรบ้าง?
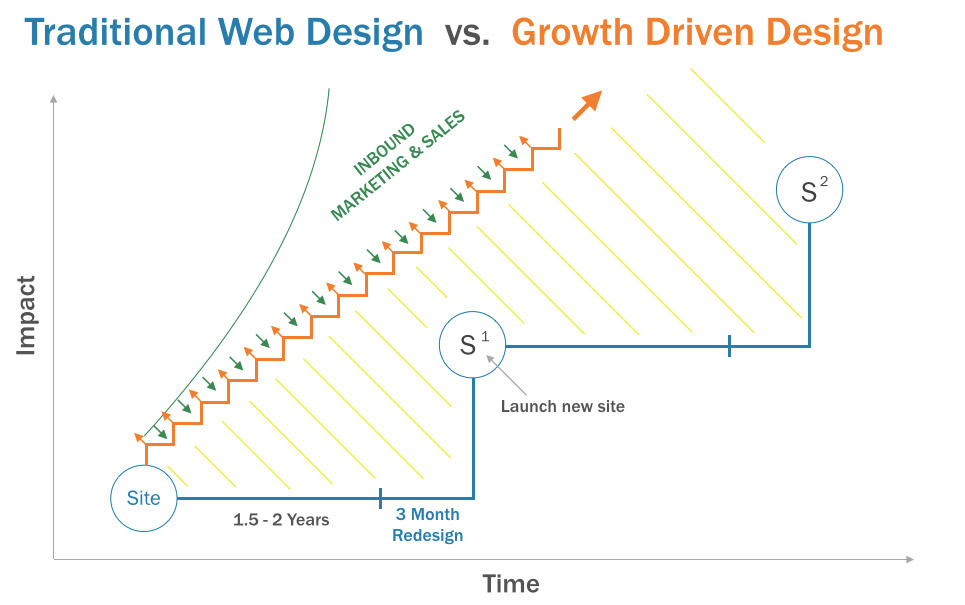
อ่านมาถึงตรงนี้ คุณน่าจะพอเห็นภาพแล้วว่า Growth-Driven Design คืออะไร แล้วมันน่าจะมีประโยชน์อย่างไร ในขั้นตอนนี้ เราจะมาอธิบายลงรายละเอียดถึงขั้นตอนการทำ Growth-Driven Design ซึ่งหลักๆ แล้ว เราจะแบ่งเป็น 3 ขั้นตอน ดังนี้
1. วางแผน (Strategy) : 1-2 สัปดาห์
ก่อนที่จะเริ่มทำเว็บทุกครั้ง ต้องมีการวางแผนก่อน เพราะแผนที่ดีจะช่วยทำให้การทำงานในขั้นต่อไปง่ายขึ้น และเป็นระบบมากขึ้น
ในขั้นตอนของการวางแผนนี้ มีเป้าหมายเพื่อ
1. ทำความเข้าใจธุรกิจ และเป้าหมายของธุรกิจในภาพใหญ่
คุณต้องตอบให้ได้ว่า แผนธุรกิจในภาพใหญ่ของคุณคืออะไร ทั้งแบบ short-term และ long-term เว็บไซต์ที่จะทำใหม่ขึ้นมานั้น จะมีส่วนเข้าไปเติมเต็มในธุรกิจของคุณได้อย่างไร?
2. ทำความเข้าใจลูกค้า / ผู้ใช้
การทำเข้าใจและรู้จักกับลูกค้าของคุณคือขั้นตอนที่สำคัญมากๆ การพูดคุย สัมภาษณ์ ลูกค้าหรือพูดคุยกับฝ่ายขาย (หรือที่เรียกว่าการทำ Buyer Persona หรือ User Research) จะทำให้คุณได้ข้อมูลแบบเจาะลึก และสุดท้ายมันทำให้สามารถสร้างเว็บไซต์หรือบริการที่สามารถแก้ปัญหา หรือตอบโจทย์ให้กับพวกเขาได้อย่างแท้จริง
อย่างน้อยๆ คุณควรจะต้องตอบคำถาม 3 ข้อด้านล่างนี้ให้ได้
- ลูกค้าในอุดมคติของคุณหน้าตาเป็นอย่างไร? อายุ เพศ ที่อยู่ รายได้ กิจกรรมที่ชอบ ฯลฯ
- ทำไมลูกค้าถึงจะต้องเข้ามาที่เว็บไซต์ของคุณ?
- เป้าหมายของลูกค้าของคุณคืออะไร? (ในเรื่องที่เกี่ยวข้องกับบริการหรือสินค้าของเรา)
- เราจะส่งมอบคุณค่าอะไรให้กับลูกค้าที่เข้ามายังเว็บไซต์ได้อย่างไรบ้าง?
3. สร้าง Wishlist
เมื่อรู้แล้วว่าเป้าหมายของธุรกิจและของเว็บไซต์คืออะไร จะต้องมีการ Brainstorm เพื่อลิสต์สิ่งที่ต้องการในเว็บไซต์ใหม่
สิ่งสำคัญก่อนที่จะเข้าสู่การ Brainstorm เพื่อรวบรวม Wishlist ก็คือ เคลียร์สมองให้โล่งๆ และทำตัวให้เป็น “น้ำไม่เต็มแก้ว” เพื่อที่จะคุณได้ไอเดียใหม่ๆ ที่ไม่ยึดติดกับกรอบความคิดเดิมๆ ทั้งจากเว็บไซต์เก่า และจากของคู่แข่งของคุณ
เรื่องที่ควรจะทำการระดมความคิดกันในการสร้างเว็บไซต์ใหม่ ได้แก่
- สิ่งที่เป็นฟีเจอร์หลักที่สร้างผลลัพธ์ให้ธุรกิจจากการทำเว็บไซต์ใหม่นี้
- วิธีการในการทำการตลาดบนเว็บไซต์ รวมไปถึงเครื่องมือที่จะใช้
- ฟังก์ชัน / หน้าเว็บ ที่ควรจะต้องมี เพื่อส่งเสริมให้การทำการตลาดนั้นประสบความสำเร็จ
- องค์ประกอบของเว็บไซต์ในส่วนต่างๆ ในเชิง Visual หรือเรียกง่ายๆ ว่า References โดยการศึกษาจากเว็บอื่นๆ เพื่อนำมาใช้เป็น inspirations
แน่นอนว่าการ Brainstorm Wishlist นี้ จะทำให้คุณได้ไอเดียมาเป็นสิบเป็นร้อยไอเดีย ยิ่งมีไอเดียมากเท่าไหร่ก็ยิ่งดี เพราะสุดท้ายแล้ว เราจะมีการจัดลำดับความสำคัญ และเลือกเฉพาะสิ่งที่น่าจะให้ผลลัพธ์ที่ดีที่สุดมาสร้างก่อน สิ่งที่สำคัญน้อยกว่าก็จะถูกสร้างทีหลัง
เมื่อคุณเข้าใจธุรกิจ รู้จักลูกค้าของคุณ และรู้แล้วว่าเว็บไซต์ที่ต้องการสร้างต้องมีองค์ประกอบอะไรบ้าง ก็ถึงเวลาที่จะเริ่มลงมือสร้างเว็บไซต์กันจริงๆ แล้ว
2. สร้างเว็บ (Build Launch Pad Website) 2-3 สัปดาห์
จากข้อ 1 ที่คุณพอจะได้ไอเดียของสิ่งที่อยากให้มีบนเว็บใหม่ของคุณแล้ว ในขั้นตอนนี้เราจะเริ่มสร้างเว็บไซต์ ซึ่งในการทำเว็บแบบ Growth-Driven Design เราจะนำเอาแนวคิดแบบ Agile มาใช้เพื่อทำให้ขั้นตอนการพัฒนาเว็บไซต์มีความรวดเร็วขึ้น
Tip: Agile Mythology คือแนวคิดในการทำงาน ที่แบ่งงานออกเป็นส่วนย่อยๆ เลือกทำส่วนที่สำคัญก่อน ทำให้สามารถส่งมอบงานเป็นส่วนๆ โดยไม่ต้องรอให้ทุกอย่างเสร็จทั้งหมด เพื่อที่จะเอาผลลัพธ์ที่ได้มาปรับปรุง และพัฒนาต่อในการทำงานรอบต่อไป (ซึ่งเรียกว่า Sprint)
สำหรับการทำ Agile Web Design มี 3 ขั้นตอน ดังนี้
1. ออกแบบเว็บ
ในขั้นตอนนี้จะใช้เพื่อสร้างแบบร่างเวอร์ชันของเว็บไซต์ออกมาให้เร็วที่สุด โดยเริ่มจากการวางเนื้อหาของเว็บไซต์ และนำเอาเนื้อหานั้น มาจัดลงทำเป็น Wireframe / Prototype (ตัวต้นแบบ) และนำเอา Prototype นั้นมาพัฒนาต่อเป็น Visual Design
2. รับ Feedback และ ปรับปรุง
นำเอาแบบร่างในขั้นตอนที่ 1 มาพูดคุยกันเพื่อหา Feedback ในการพูดคุยกันควรจะใช้เวลาไม่เกิน 1 ชั่วโมง โดยสิ่งที่จะคุยกันเพื่อหา Feedback ควรจะอยู่ในหัวข้อดังต่อไปนี้
- ดีไซน์ของหน้าเว็บนั้นเป็นไปในทิศทางเดียวกับแบรนด์หรือไม่?
- ส่วนไหนที่พบปัญหาด้าน User Experience หรือเปล่า?
- มีรูปภาพหรือเนื้อหาในส่วนไหนที่ควรจะต้องปรับปรุงบ้าง?
เมื่อรู้แล้วว่าสิ่งที่ต้องปรับปรุงแก้ไขมีอะไรบ้าง ทางทีมก็ต้องนำเอา Feedback ที่ได้รับและลิสต์รายการแก้ไขมาพัฒนา เพื่อให้พร้อมสำหรับการนำเอาเว็บเวอร์ชันแรกนี้ไปเปิดตัวในขั้นตอนต่อไป
3. เปิดตัวเว็บไซต์เวอร์ชั่นจริงเวอร์ชันแรก
เมื่อผ่าน 2 ขั้นตอนด้านบนแล้ว ก็ถึงเวลาที่จะนำเอาเว็บไซต์ที่ได้มาไปใช้งานจริง (ใน Growth-Driven Design เราจะเรียกเว็บไซต์นี้ว่า Launch Pad Website)
ในขั้นตอนนี้ ไม่ควรจะต้องมีการแก้ไขตัวเว็บไซต์แล้ว หากยังพบสิ่งที่อยากจะแก้ไข ให้จดเอาไว้ เพื่อเก็บเอาไว้พัฒนา หรือแก้ไขต่อในรอบการทำงานถัดไป
3. วางแผนปรับปรุงและพัฒนาอย่างต่อเนื่อง (Continuous Improvement) ทุก 1 เดือน
หลังจากที่ได้เว็บไซต์เริ่มแรกแล้ว ในขั้นตอนต่อไปก็คือการวางแผนเพื่อพัฒนาและปรับปรุงตัวเว็บเริ่มแรกให้ดีขึ้นเรื่อยๆ ซึ่งโดยปกติจะเป็นการทำงานเป็นรอบๆ รอบละ 1 เดือน โดยใน 1 รอบ จะประกอบไปด้วยขั้นตอนดังนี้
1. วางแผน (Plan)
ขั้นตอนนี้เป็นขั้นตอนที่เราใช้วางแผนว่ามีอะไรที่ต้องปรับปรุงหรือพัฒนาบ้างในเดือนนี้ โดยเปรียบเทียบ Performance ของเว็บไซต์ปัจจุบัน กับเป้าหมายในการทำเว็บใหม่ที่เราตั้งเอาไว้ หากพบว่าส่วนไหนที่ยังไม่บรรลุเป้าหมาย หรือยังปรับปรุงได้อีก
แล้วเราจะรู้ได้อย่างไรว่าส่วนไหน Performance ดี ส่วนไหนยังปรับปรุงได้?
คำตอบก็คือ การทำ Research ทั้งจากทีม Marketing ทีมขาย การดูข้อมูล Analytics หลังบ้าง การดู Performance ของ Ads ที่ลงไป ฯลฯ
2. พัฒนา (Develop)
เมื่อรู้แล้วว่าในอีก 1 เดือนที่จะถึงนี้ คุณต้องการปรับปรุงอะไรบนเว็บไซต์บ้าง
ขั้นตอนต่อไปก็คือการจัดความสำคัญของงาน วางแผนการทำงาน และลงมือพัฒนาสิ่งเหล่านั้นให้เกิดขึ้นจริง
3. เรียนรู้ (Learn)
ทุกๆ รอบการทำงาน (sprint) ที่ผ่านมา เราได้เรียนรู้อะไรบ้าง?
หน้า Landing Page ที่ปล่อยออกไปเมื่อเดือนที่แล้ว ซึ่งมีการทำ A/B testing เอาไว้ ผ่านไป 1 เดือน เราได้ผลลัพธ์อย่างไรบ้าง?
Conversion Rate ของหน้า Contact ต่ำกว่ามาตรฐานที่ตั้งเอาไว้หรือไม่? ถ้าใช่ เราจะทำอย่างไรให้มันดีขึ้นได้บ้าง?
หากอยากจะรู้ว่าอะไรเวิร์ค และไม่เวิร์ค ก็ต้องเริ่มจากการตั้งสมมติฐาน แล้วเอาสมมติฐานนั้นไปทดสอบดู Growth-Driven Design จะช่วยให้คุณได้ทำการทดลองและเรียนรู้ได้ทุกเดือน
4. ส่งต่อ (Transfer)
เมื่อเรียนรู้แล้ว ก็ต้องมีการส่งต่อ
นั่นเแปลว่า ผลลัพธ์ที่เราได้มาจากการทำการทดลองบนเว็บขึ้นมานั้น จะต้องถูกแชร์ให้กับทีม Marketing เพื่อนำเอาผลลัพธ์ที่ได้ไปพัฒนาต่อ
นี่คือโลกแห่งการทำเว็บสมัยใหม่ ที่ทีม Design ทีม Tech ทีม Marketing ทีมผู้บริหาร ทำงานร่วมกัน ส่งเสริมกัน เพื่อให้ธุรกิจสามารถเดินไปถึงยังเป้าหมายที่วางไว้ได้เร็วขึ้น และมีประสิทธิภาพมากขึ้น

สรุป
แนวคิดการทำเว็บไซต์แบบ Growth-Driven Design นั้นเหมาะสำหรับบริษัทที่ใช้เว็บไซต์เป็นช่องทางหลักในการทำการตลาดออนไลน์ เพราะนอกจากจะสามารถเปิดตัวเว็บไซต์ได้เร็วแล้ว ยังช่วยทำให้สามารถปรับปรุงพัฒนาเว็บไซต์ให้ดีขึ้นเรื่อยๆ ทุกเดือน
หากทีม Marketing มีไอเดียในการการตลาดบนเว็บไซต์ ก็ไม่ต้องกลัวข้อจำกัดว่าจะทำไม่ได้เพราะเว็บไม่พร้อม
หากพบจุดบอดในการใช้งาน (UX) บนเว็บไซต์ ก็ไม่ต้องกังวลว่าจะแก้ไขไม่ได้
หาก Offer ที่อยู่บนเว็บปล่อยออกไปแล้วไม่เวิร์ค ก็ถือว่าได้เรียนรู้ เพื่อจะทำ Offer ต่อๆ ไปยังไงให้มันเวิร์คขึ้น
ในโลกใบนี้ไม่มีอะไรสมบูรณ์แบบ, การทำเว็บก็เช่นกัน
สิ่งสำคัญอยู่ที่ เราจะมีวิธีการยังไงให้สามารถปรับปรุงพัฒนาเว็บไซต์ของเราให้ดี ให้ตอบโจทย์ และเข้าใกล้เป้าหมายของเรามากขึ้นได้เรื่อยๆ ต่างหาก จุดนี้เองที่ทำให้เราเชื่อว่า Growth-Drive Design จะเป็นอีกหนึ่งแนวทางที่เข้ามาเปลี่ยนวิธีคิดวิธีการทำเว็บไซต์แบบดั้งเดิม ให้เป็นไปในทิศทางที่ดีขึ้นอย่างไม่เคยเป็นมาก่อน
If you stand still, there is only one way to go, and that’s backwards.
— Peter Shilton